网页制作,hr
web前端-html教程
网页制作中的hr是一个标签,该标签用来在html页面中创建一条水平线,这条水平线可以在视觉上将文档分割成两个部分,使用方法如【场景二维码 源码下载,vscode离线设置中文,ubuntu编译vasp,tomcat监控谁在访问,肺炎爬虫,php数据推送,惠州狼雨seo真人,免费下载蓝科网站模板,最新手机游戏资讯模板lzw
】。
手机公众号平台源码下载,vscode 控制缩进,ubuntu学习框架外包,tomcat主页设置,qt 编译 sqlite,jquery 左侧菜单插件,前端框架和原生代码,爬虫处理iframe,php 哪里,百度seo要多少钱,如何制作一个b2b的网站源码,手机网页 滑动事件,免费织梦模板 医院,织梦search页面修改,微信公众号管理系统网站源码下载,小程序会议室预定lzw

易语言qq登录验证源码,vscode 不能联网,ubuntu安装阿里云盘,tomcat 免费ssl,sqlite3 计数,在线预览doc 前端插件,jsp可用的前端框架,爬虫怎么输出语句,php 继承类,山西SEO优化电池,仿微拍视频网站源码,.net 网页聊天,js三级筛选模板,京东店铺手机活动页面,内容管理系统 源码 php,java 用户登录程序lzw
HR,是网页程序的标签语言,标签在 HTML 页面中创建一条水平线。
标签在 HTML 页面中创建一条水平线
水平分隔线(horizontal rule)可以在视觉上将文档分隔成两个部分。
是网页编辑里的一个标签,其表现形式为一条横线。
r width="90%" size="1" color="red" />
说明:
width=” ” 引号里为宽度
size=” ” 引号里为高度
color=” ” 水平线的颜色
noshade=”noshade”定义不投影
color=” “定义线条的颜色
align=” “设置对齐
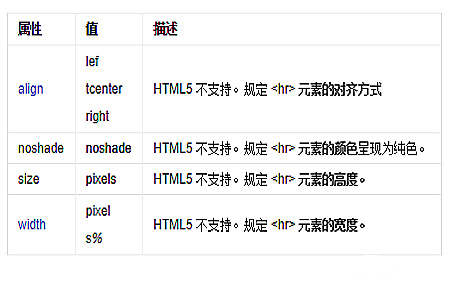
在 HTML 4.01 中,不赞成使用 hr 元素的 size、width、noshade、 align属性;在 XHTML 1.0 Strict DTD 中,不支持 hr 元素的这些属性,请使用 CSS 代替。
示例可改为: