
帝国cms,自定义,页面
CMS教程-帝国CMS
御龙在天源码,vscode怎么注释掉多行代码,ubuntu运行.deb,tomcat找到项目路径,scrapy爬虫技术,php git版本控制,成都关键词排名seo优化lzw
A、自定义页面功能说明 天蓝色 源码,ubuntu没有启动文件,tomcat9发布网站,爬虫查找在线表格,北京php软件基础培训基地,南昌seo平台lzw
自定义页面功能:也就是我们常说的增加单页,比如增加“关于我们”、“联系我们”等单页页面。 网站订餐源码,ubuntu运行go文件,访问tomcat外部文件夹,爬虫库 英语,php源码怎么找后台路径,重庆seo实战lzw
自定义页面的页面模式支持两种方式:1、直接页面式:直接编辑整个页面界面的方式。
2、模板式:将整体页面界面的放到模板里,而自定义页面只需填写标题和内容。此方式的优势是自定义页面模板可以重复使用。
B、增加自定义页面
(一)、直接页面式:
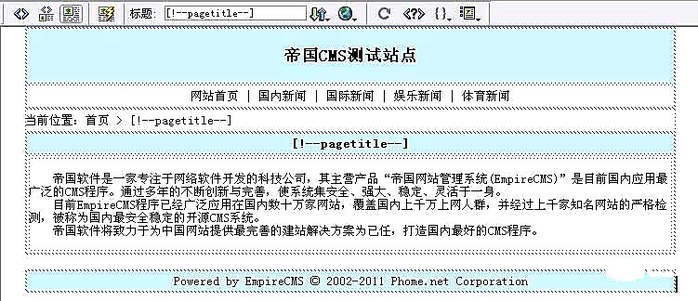
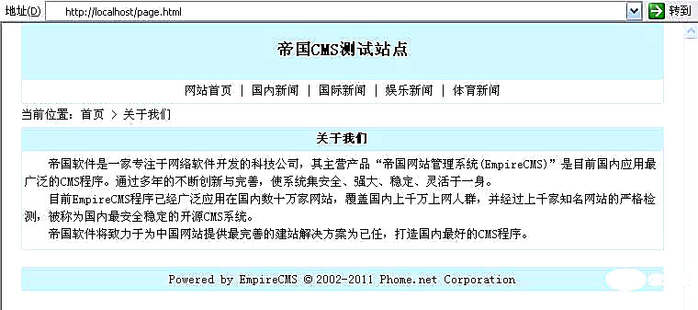
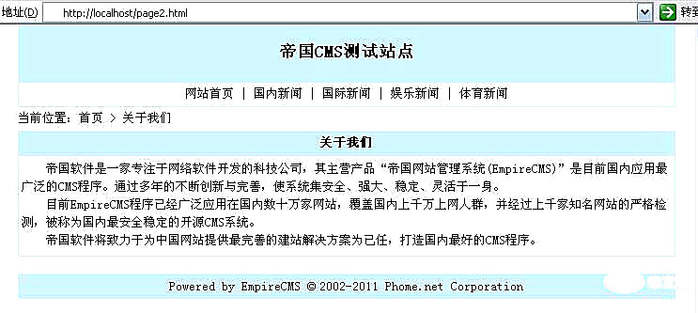
1、先用Dreamweaver做好要显示的页面,如下图:

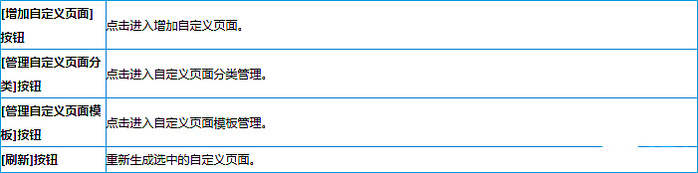
2、登录后台,单击“栏目”菜单,选择“增加自定义页面”子菜单,进入增加自定义页面界面:

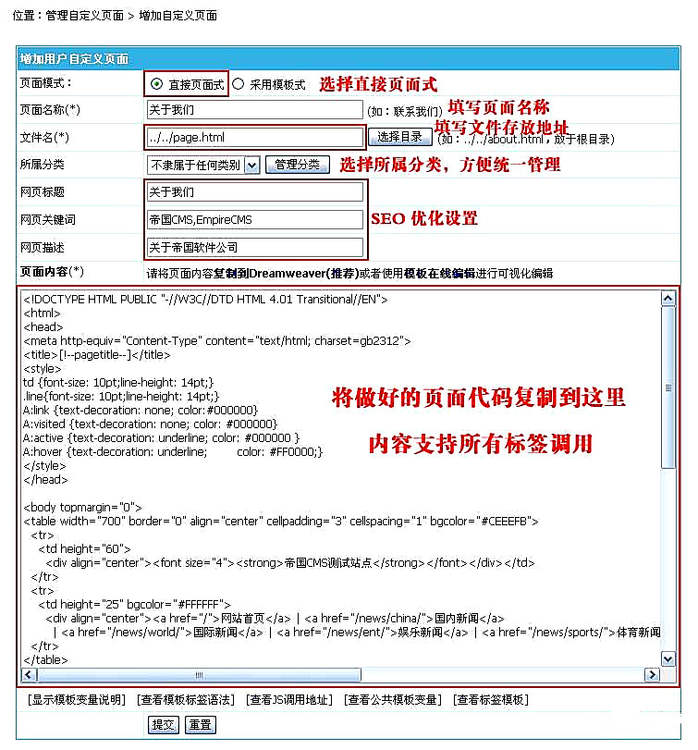
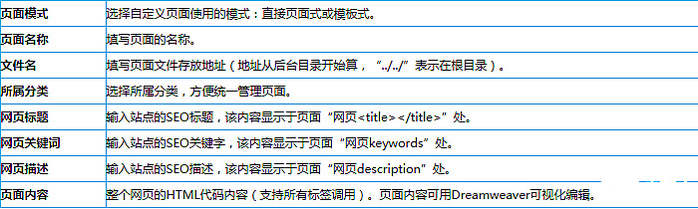
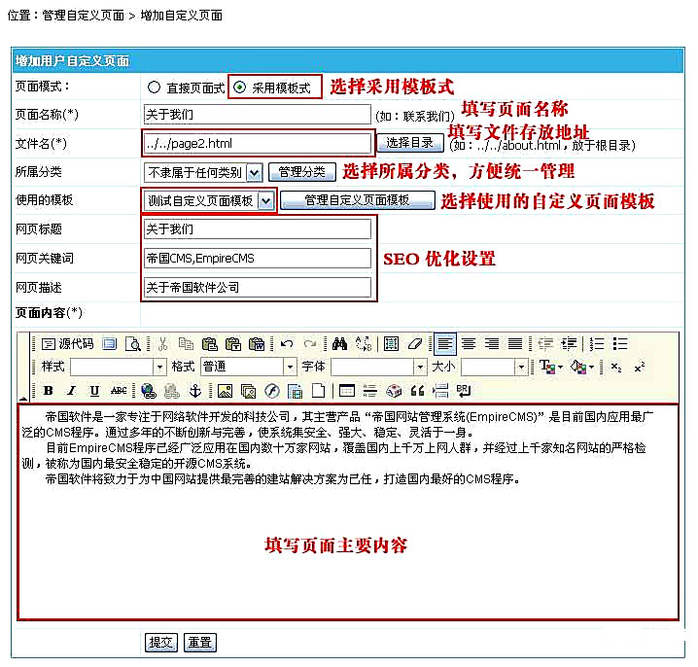
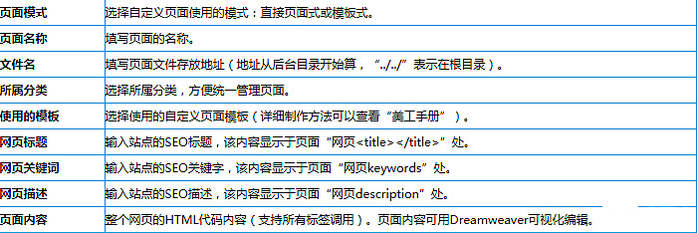
3、进入增加自定义页面界面,如下图:


4、增加自定义页面后,返回管理自定义页面,如下图:


5、点击“关于我们”可看到生成的页面:

《CMS教学》
(二)、模板式:
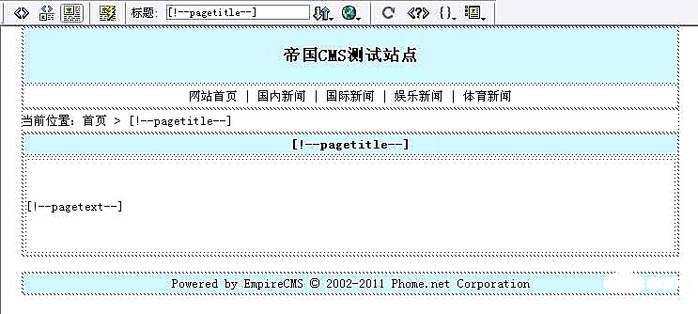
1、先用Dreamweaver做好自定义页面模板:

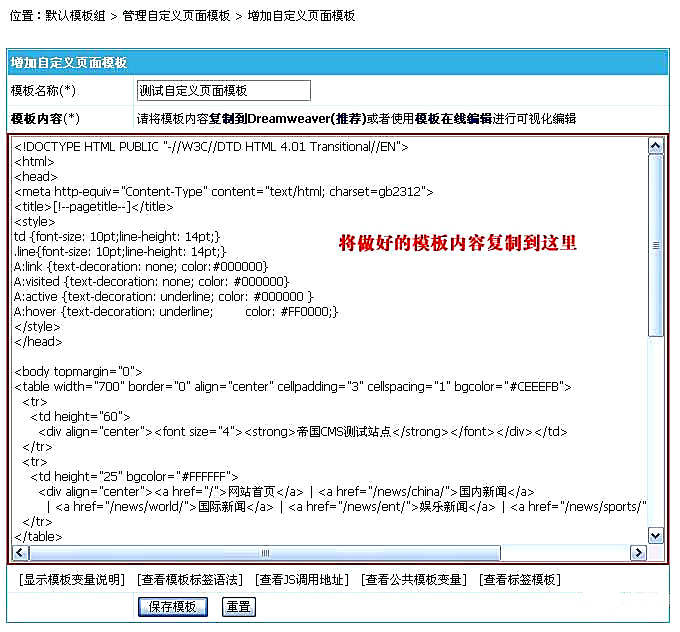
2、登录后台>“模板”>“自定义页面模板”>“增加自定义页面模板”,里增加制作好的自定义页面模板:

3、进入增加自定义页面界面,如下图:


4、增加自定义页面后,返回管理自定义页面,如下图:

5、点击模板式的“关于我们”可看到生成的页面:

6、模板式以后修改页面介绍只需要编辑器的内容。