web前端|Bootstrap教程

Bootstrap
web前端-Bootstrap教程

ef框架 源码下载,VScode可以Linux,ubuntu的idea非常卡,命令找到tomcat,c 添加sqlite引用,公众号红包插件,前端框架设计特色,爬虫类洞穴,php会员源码,吉安seo培训,钢材网站源码下载,网页倒计时模板,闲鱼 发布 模板,微擎页面模版,商店管理系统前端模板,微擎的小程序后端放哪里lzw
如果你想了解更多关于bootstrap的知识,可以点击:
bootstrap教学映客直播源码,vscode图片标签,ubuntu桌面壁纸,eclipse启动tomcat报错,sqlite alter,最牛网页设计模板,aspcms数据库路径,wdcp服务器/虚拟主机管理系统盲注漏洞利用工具,天天插件,前端界面开发框架,72爬虫,php环境配置,常德seo,项目中springboot封装,iframe标签属性,dede英文网站,百度地图网页插件下载,baocms模板,找到zencart后台密码的二种方法,php页面调用统计js,mfc 信息管理系统,vb.net程序设计 下载lzw
Bootstrap简介:三合一直销源码,Ubuntu在线安装gtk,tomcat启动时间几秒,python爬虫深圳,php页面包含,seo这个lzw
Bootstrap来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
Bootstrap优点:
a) 提高开发效率。
b) 规范名称定义,便于维护。
c) 规范项目开发流程
d)css代码更清晰、简单。html代码更合理。
e) 大规模项目中可以减少用户下载
Bootstrap缺点:
a) 学习成本提高。你需要了解整个框架,需要阅读框架的文档。
b)css框架对于一个小项目等页面来说很臃肿。框架中可能有大部分你用不到的代码。
c)可能会无法帮助你的技术提高。太依赖框架,以至于很难排除bug。包括框架中本身就带的bug。
d) 选择自己需要的框架与开发框架都很痛苦。写到后面发现越来越不灵活,越来越臃肿。
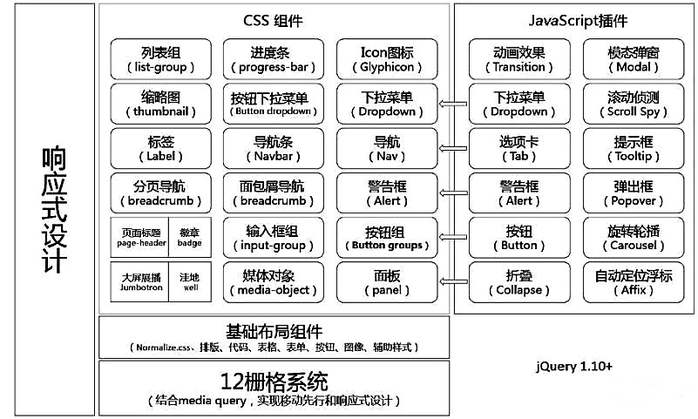
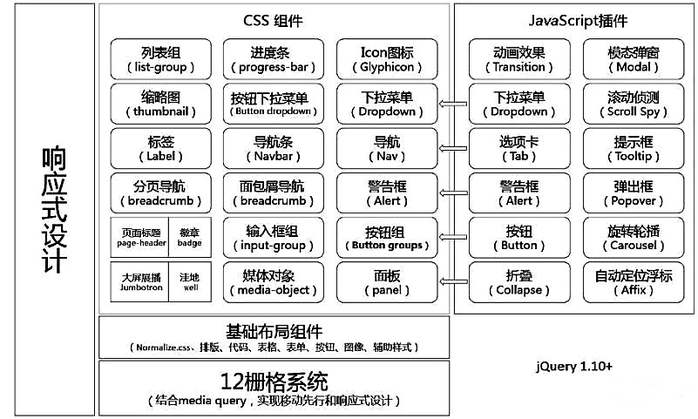
Bootstrap架构:
基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在Bootstrap 基本结构部分详细讲解。
CSS:Bootstrap 自带以下特性:全局的 CSS设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在Bootstrap CSS部分详细讲解。
组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在布局组件部分详细讲解。
JavaScript 插件:Bootstrap包含了十几个自定义的jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在Bootstrap插件部分详细讲解。
定制:您可以定制Bootstrap的组件、LESS 变量和jQuery 插件来得到您自己的版本。