
vscode,自动换行,设置
开发工具-VSCode
网页爱情表白动画模板源码,vscode 使用自带终端,ubuntu手机终端,tomcat服务启动内存,frida爬虫,php截取字符串 乱码,澧县谷歌seo营销公司,asp信息网站源码,论坛整站网站模板lzw

php注册 源码下载,ubuntu 17 桥接,爬虫还怕艾叶吗,php语言头像,移动seo接单lzw
1、点击菜单栏“文件”,鼠标移至“首选项”,再移至并点击“用户设置”选项景区订票源码,ubuntu创建ad域,部署到tomcat根目录,爬虫无法抓取,php改公众号投票,seo换图lzw

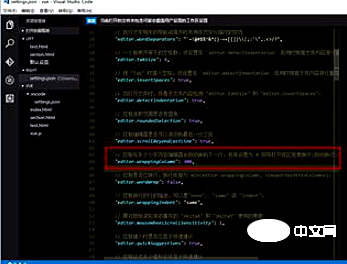
2、进入默认设置,找到“editor.wrappingColumn”属性,可以看到注释说明明确写了,设置为0即可在视区宽度自动换行

3、在右边窗口的用户设置中输入“editor.wrappingColumn”:0,即可完成自动换行

推荐教学:vscode教学