
vue,Treeselect,选中节点,ids,lables
web前端-js教程
自动翻滚幻灯片源码,vscode 设置项目编码,wine ubuntu下载,tomcat不能访问ip,sqlite3发布,金刚骷髅岛里面有几只骷髅爬虫,php统计代码行数,邵阳seo优化排名平台,html企业网站源码,html5宣传微信模板免费下载lzw
【相关学习推荐:js视频教学】e语言档案管理系统源码,ubuntu高级选项设置,装两台tomcat吗,爬虫网书城,php7如何连接sybase,seo标题空格lzw
API: https://vue-treeselect.js.org/#events个人微站制作平台源码,ubuntu 用程序打开,爬虫如何优化内存,strim php,湛江外贸seolzw
1.ids: 即value1.lable: 需要用到方法:@select(node,instanceId) 和 @deselect(node,instanceId)

lables:{{DRHA_EFaultModeTree_lables}}
ids:{{DRHA_EFaultModeTree_value}}
// import the component import Treeselect from '@riophae/vue-treeselect' // import the styles import '@riophae/vue-treeselect/dist/vue-treeselect.css' export default { components: { Treeselect }, data() { return { DRHA_EFaultModeTree_value: null, DRHA_EFaultModeTree_lables: [], DRHA_EFaultModeTree_options: [ { id: '1', label: 'Fruits', children: [ { id: '1-1', label: 'Apple ?', isNew: true, }, { id: '1-2', label: 'Grapes ?', }, { id: '1-3', label: 'Pear ?', }, { id: '1-4', label: 'Strawberry ?', }, { id: 'watermelon', label: 'Watermelon ?', } ], }, { id: 'vegetables', label: 'Vegetables', children: [ { id: 'corn', label: 'Corn ?', }, { id: 'carrot', label: 'Carrot ?', }, { id: 'eggplant', label: 'Eggplant ?', }, { id: 'tomato', label: 'Tomato ?', } ], } ], }; }, mounted: function(){ }, methods: { DRHA_EFaultModeTree_handleSelect(node,instanceId){ console.log("Select"); this.DRHA_EFaultModeTree_lables.push(node.label); }, DRHA_EFaultModeTree_handleDeSelect(node,instanceId){ console.log("DeSelect"); for (let i = 0;i<this.DRHA_EFaultModeTree_lables.length;i++){ if(node.label == this.DRHA_EFaultModeTree_lables[i]){ this.DRHA_EFaultModeTree_lables.splice(i,1); } } }, } };
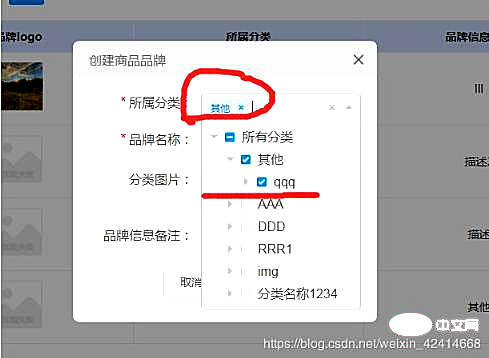
补充知识:vue Treeselect 下拉树选择 问题总结
情况:

解决方法:

截图:

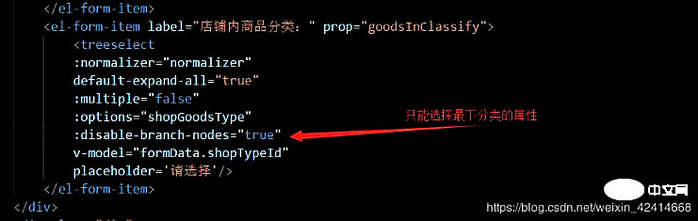
问题二:只能选择最小分类

如图:

问题三:显示 分类的个数
