

相信很多人都看了这个文章,现在网上转载最多的也是这种方法,可是本人测试,无法实现正常翻页效果。下面说一下自己测试的织梦方向键实现上一页下一页翻页实现方法。
- 一 | 修改arc.archives.class.php,使得https://www.liuzhongwei.com/a/dedejq/{dede:prenext get=’pre’/} | https://www.liuzhongwei.com/a/dedejq/{dede:prenext get=’next’/}可以直接调用上一篇 | 下一篇文章的网址。方法如下:
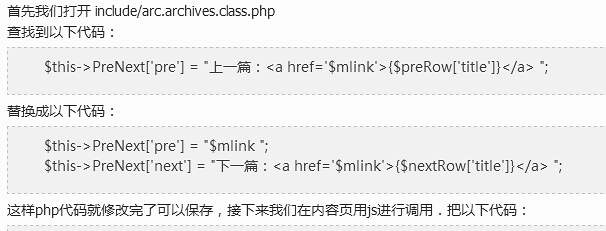
找到include目录下的这个文件:arc.archives.class.php
找到这几行:
$this->PreNext[‘pre’] = “上一篇:{$preRow[‘title’]} “;
$this->PreNext[‘next’] = “下一篇:{$nextRow[‘title’]} “;
分别替换为以下几行:
$this->PreNext[‘pre’] = “https://www.liuzhongwei.com/a/dedejq/$mlink”;
$this->PreNext[‘next’] = “https://www.liuzhongwei.com/a/dedejq/$mlink”;
- 二 | 内容页里放上上一篇和下一篇调用代码。
https://www.liuzhongwei.com/a/dedejq/目录链接:多本小说的话可以考虑用{dede:type}[field:typename /]{/dede:type};单本小说的可以考虑直接用 {dede:global.cfg_basehost/}/
- 三 | 内容页页模板头部里加上以下js。
function getElement(aID)
{
return (document.getElementById) ? document.getElementById(aID): document.all[aID];
}
function makeRequest(url){
http_request=false;
if(window.XMLHttpRequest){//Mozilla,Safari,…
http_request=new XMLHttpRequest();
if(http_request.overrideMimeType){
http_request.overrideMimeType(‘text/xml’);
}
}else if(window.ActiveXObject){//IE
try{
http_request=new ActiveXObject(“Msxml2.XMLHTTP”);
}catch(e){
try{
http_request=new ActiveXObject(“Microsoft.XMLHTTP”);
}catch(e){}
}
}
if(!http_request){
alert(‘Giving up:(Cannot create an XMLHTTP instance)’);
return false;
}
return http_request;
}
到此,织梦内容页用方向键来翻页效果就完美实现了。