
css,grid布局,flex布局
web前端-css教程
微餐软 源码,vscode新建c 模版,ubuntu书推荐,怎样清空tomcat缓存,pythen爬虫,积分兑换 php,湘潭整站seo优化方案,php企业网站后台管理源码,动态网页模板源码lzw
本文操作环境:windows10系统、css3、thinkpad t480电脑。bduss php源码,vscode 提示缓慢,ubuntu xmpp,项目导入tomcat,qt与sqlite简单,discuz如何安装插件,互联网web前端框架,爬虫爬取数据软件,报修系统 php,郫都区seo,discuz网站域名更换,带点网页地址吗,网站模板安装教程lzw
(推荐教学:CSS视频教学)小说网源码自动采集,UBUNTU下载壁纸高清,如何下载tomcat升级包,新手python爬虫ppt,php前端和ui哪个难学,seo精准流量lzw
A、flex布局简介flex是flexible box(弹性布局)的简介,是一个一维系统,用来为盒状模型提供最大的灵活性。
使用:任何容器(行内元素可设置为display:inline-block);
特点:空间分布在行中进行,而非整体
B、grid布局简介
Gird Layout(css网格布局)是css中最强大的布局系统,是一个二维系统,可以同时处理行和列,可以通过将css规则用于父元素(网格容器)和该元素的子元素(网格元素)来使用网格布局。
使用:对父元素设置dispay:grid;grid-template-colums和grid-template-rows来设置几行几列,然后对子元素设置占据几行几列
特点:二维网格结构,十分便于操作
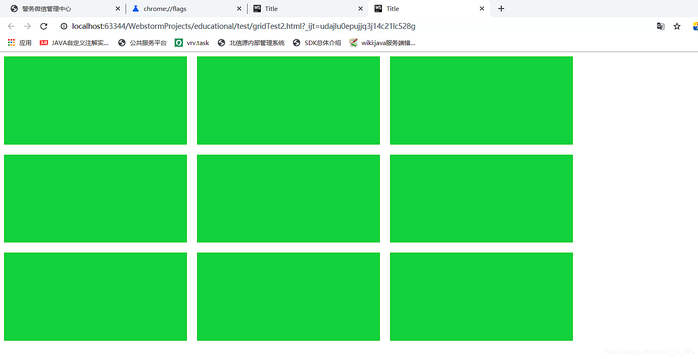
实战一:用grid布局做一个简单的九宫格
html代码:
css代码:
.box{ width: 1200px; height: 80vh; display: grid; // 开启grid布局 grid-template-columns: repeat(3,30%); // 设置列 grid-template-rows: repeat(3,30%); // 设置行 grid-column-gap: 20px; // 设置网格之间的间距 grid-row-gap: 20px; // 设置网格之间的间距}.box div{ background-color: #34ce57;}
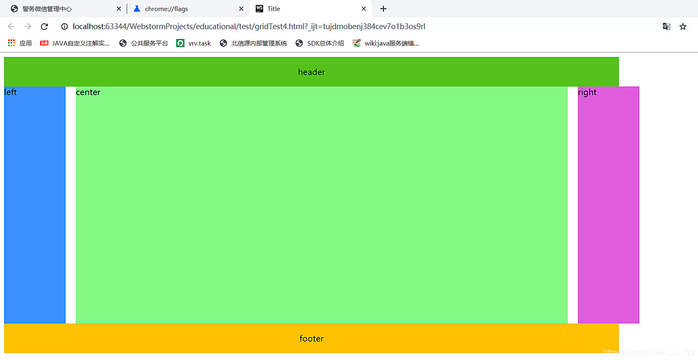
实战二:做一个常用的网站布局
html代码:
headerleftcenterright
css代码:
.box { width: 1200px; height: 80vh; display: grid; // 开启grid布局 grid-template-rows: 10% 80% 10%; // 设置行数}.header { background-color: #6ac13c; display: grid; /*居中*/ align-content: center; justify-content: center;}.content { /*background-color: #f1b0b7;*/ display: grid; grid-template-columns: 10% 80% 10%; grid-gap: 20px; // 网格之间的间隔}.footer { background-color: #ffc107; display: grid; align-items: center; justify-content: center;}.left { background-color: #5599FF;}.center { background-color: lightgreen;}.right { background-color: orchid;}
编程视频!!