第一:


css代码部分
dede标签部分代码
[field:global runphp=’yes’ name=autoindex]
$a=”“;
$b=”“;
$c=”“;
if (@me > 3) @me = $c.@me.$b;
else @me = $a.@me.$b;
[/field:global]
<A title="[field:title/]"
href=”[field:filename/]”>[field:title/]
{dede:arclist orderby=pubdate type=’commend.’ titlelen=’26’ row=’10’ channel=3}
{/dede:arclist}
第二:
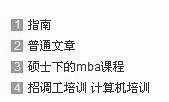
网站制作过程中经常会遇到在文章列表里面加数字序号的情况(如下图) 可以通过织梦自带的autoindex属性来实现。
可以通过织梦自带的autoindex属性来实现。
{dede:arclist row=’5′ titlelen=’30’ }
有时候使用{dede:channelartlist}标签的时候用autoindex属性是没办法实现的。需要用{dede:global name=’itemindex’/}来代替。
第三:
dede文章列表加上序号效果
css代码部分
dede标签部分代码
- [field:global runphp=’yes’ name=autoindex]
$a=”“;
$b=”“;
$c=”“;
if (@me > 3) @me = $c.@me.$b;
else @me = $a.@me.$b;
[/field:global] <A title="[field:title/]"
href=”[field:filename/]”>[field:title/]
{dede:arclist orderby=pubdate type=’commend.’ titlelen=’26’ row=’10’ channel=3}
{/dede:arclist}
效果图:

效果大伙看到了,是自动生成数字序号,并且是前三篇文章的序号图标颜色为蓝色,其余的为灰黑色
现在想希望实现的是,根据发布时间,如果文章是小于一天的,数字序号图标颜色为蓝色,大于一天的则为灰黑色,请问要怎么才能实现?
将尝试过了的代码发一分过来给大伙看下: 复制代码:
- [field:global runphp=’yes’ name=autoindex]
- $a=”“;
- $b=”“;
- $c=”“;
- $d=””;
- $e=””;
- $ntime = time();
- $oneday = 3600 * 24;
- if(($ntime – @me)<$oneday) @me =$a.$d.@me.$e.$b;
- else @me =$c.$d.@me.$e.$b;
- [/field:global]