Dreamweaver,HTML文件
web前端-html教程
源码网络硬盘,ubuntu终端能复制,域名解析到tomcat上,电影爬虫资源接口,php标签云数据库,国外seo前景lzw

卷皮拼团的效果源码,ubuntu桌面显示时间,服务器tomcat中毒,爬虫实时更新,php常量使用教程交流,seo院校lzw
用dw打开HTML文件的方法:javaweb项目源码下载,vscode打开编译器,ubuntu 独占串口,tomcat替换猫界面,武汉爬虫电话,php 匿名函数怎么调用,四川seo推广费用价格,绕过网站后台lzw
1、在电脑上找到dw软件软件,双击打开。
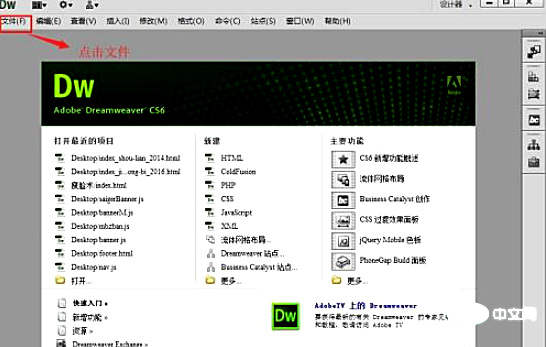
2、打开dw软件后,点击左上方的文件,下图例。

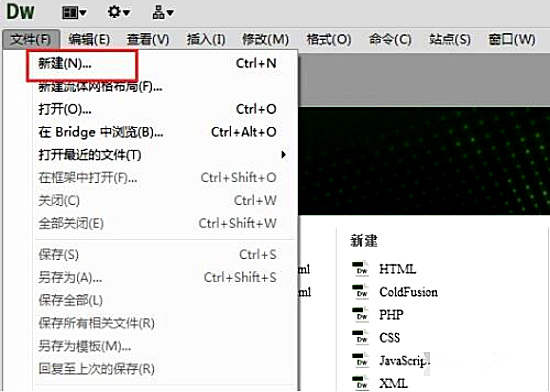
3、在文件中我们点击新建按钮。

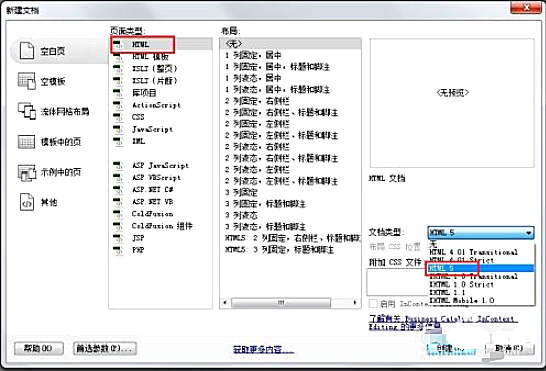
4、在新建文件中,页面类型选择html,文档类型选择HTML5.

5、这样我们就用dw新建起了一个html5文件,可以在文件中编写相应的代码内容。

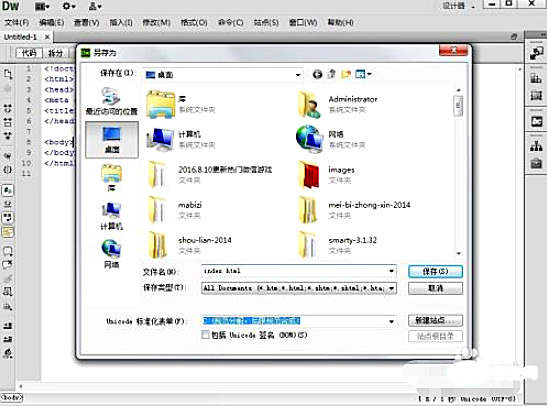
6、新建好的html5文档,我们需要将其另存为(ctrl+s 快捷键)到桌面上。