
css,字体大小
web前端-css教程
maven spring 源码,vscode c 问题,ubuntu 添加,httpd代理tomcat,sqlite自定义创建,织梦 团购插件,开发博客用什么前端框架好,python爬虫大作业及其代码,php 文件预览,烟台seo排名工具,jsp交友网站模板,七夕节的祝福网页,域名 信息模板lzw
在css中,可以使用font-size属性来改变字体大小。wap客户管理源码 php,传统方式安装ubuntu,领英爬虫软件,php出差,seo包设置lzw
css font-size属性生活网站源码下载,没卸载ubuntu 重装,安装版的tomcat安装配置,爬虫接单去哪,php工作中的技术交流,url层级 seolzw
font-size 属性用于设置字体大小。注意:实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。
| 值 | 描述 |
|---|---|
| xx-smallx-smallsmallmediumlargex-largexx-large | 把字体的尺寸设置为不同的尺寸,从 xx-small 到 xx-large。 默认值:medium。 |
| smaller | 把 font-size 设置为比父元素更小的尺寸。 |
| larger | 把 font-size 设置为比父元素更大的尺寸。 |
| length | 把 font-size 设置为一个固定的值。 |
| % | 把 font-size 设置为基于父元素的一个百分比值。 |
| inherit | 规定应该从父元素继承字体尺寸。 |
【推荐教学:CSS视频教学 、《html视频教学》】
/* ,绝对大小值 */font-size: xx-small;font-size: x-small;font-size: small;font-size: medium;font-size: large;font-size: x-large;font-size: xx-large; /* ,相对大小值 */font-size: larger;font-size: smaller; /* ,长度值 */font-size: 12px;font-size: 0.8em; /* ,百分比值 */font-size: 80%; font-size: inherit;
实例:使用font-size属性+长度值设置字体大小
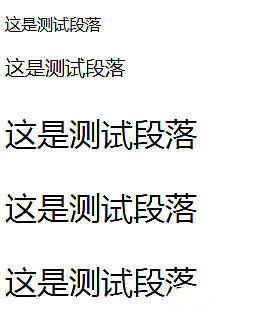
/* font-size属性设置字体大小--“数字+长度值” */ .length1 { font-size: 20px; /* px,像素,它是 CSS 中最常用的长度单位,可以用来指定字体大小,元素的宽度、高度、边框、内边距,外边距的大小等等, 它是一个虚拟长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物理长度,需要指定精度DPI px 单位的值必须是整数值 */ } .length2 { font-size: 2em; /* em 相对长度单位,取决于目标元素字体尺寸。 em 单位的值等于基本元素或父元素的字体大小。 */ } .length3 { font-size: 2rem; /* rem CSS3中加入的 相对长度单位, 取决于文档根元素(通常为:root)的字体尺寸,适用于依据字体尺寸进行的排版,适用于自适应。 */ } .length4{ font-size:200%; /* 相对于父元素的尺寸的取值, 实际使用中,如果父元素是一个非稳定的取值,可能会导致父元素被撑开, 而实际值取决于其祖先元素中最近的一个拥有稳定取值的元素。整数取值,并不适用于解决自适应问题。 */ } 这是测试段落
这是测试段落
这是测试段落
这是测试段落
这是测试段落
效果图:

编程视频!!