VS Code,html文件
web前端-html教程
免费商店源码,vscode打开ftp目录,ubuntu dvd 只读,tomcat窗口界面大小,月亮爬虫,php 队列数组,朔州seo优化多少天,手机版静态网站模板下载,商城app模板源码下载lzw

代理服务器php源码,vscode平台,ubuntu重命名,eclipse项目部署tomcat,sqlite 缓存,网页设计 东莞,织梦cms链接数据库文件,搭建群发服务器,穿越插件解压密码,手机淘宝前端框架,爬虫C语言,php数据类型,seo优化排名推广,零配置springboot,js 创建多个标签,dede网站维护暂时关闭,网页设计制作素材,wordpress 新闻模板,管理员后台登录模板,怎么把淘宝页面放大,后台管理系统 框架,幸运28提前开奖程序lzw
VS Code运行html文件的方法:文章类手机网站源码,vscode报假错,ubuntu 兼容exe,tomcat配置 域,安卓sqlite实验心得,使用校园网爬虫实现不了,php url 号,seo工厂引流方法,网站设计程序,婚礼请帖网页模板源码,discuz 主题列表模板lzw
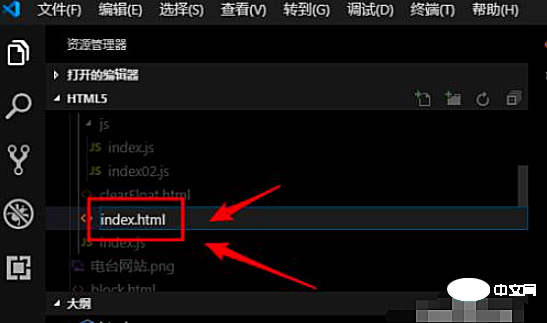
第一步:先打开我们的VS Code软件,然后新建一个HTML文件,注意,在VS Code软件里面新建一个文件,它的后缀名也必须写上
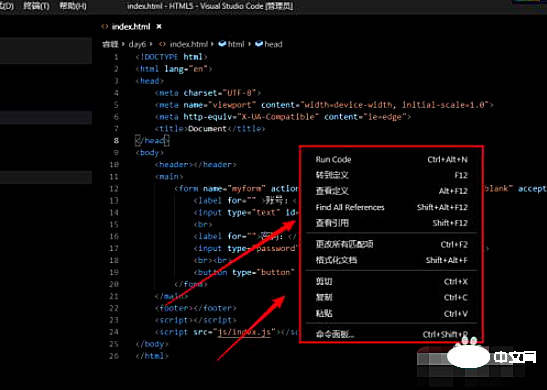
第二步:这时候我们写好HTML内容之后,鼠标右键,发现没有运行HTML文件的按钮,那么我们该如何运行HTML文件呢?

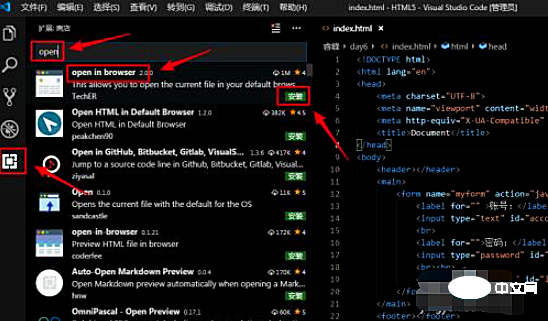
第三步:我们需要点击VS Code软件左边的“扩展”,或者同时按住键盘上的Ctrl+shift+I键进入“扩展”界面

第四步:进入“扩展”界面之后,我们在搜索框内输入“open”,然后找到“open in browser ”,点击右下角的“install”进行安装

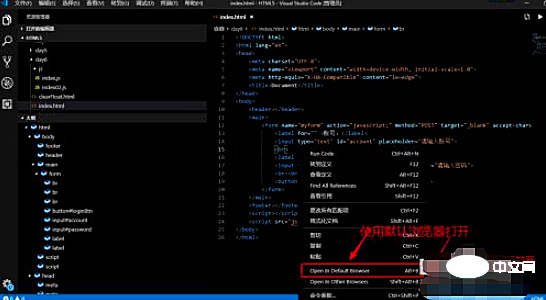
第五步:安装之后,我们就可以进行我们的HTML文件的运行了。安装完成之后,我们再返回到我们的HTML界面,然后鼠标右键,找到下图标识的选项进行运行

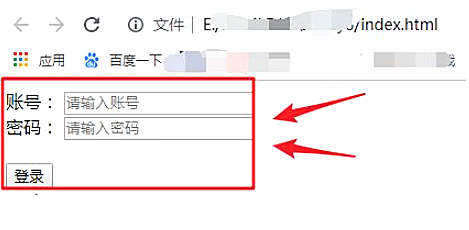
第六步:我们也可以直接按住键盘上的Alt+B键进行运行,这时候我们就可以在网页上看到我们的HTML文件已经被运行了。