html,字体大小
web前端-html教程
下载小说有什么网站源码,ubuntu设置大图标,爬虫软件反爬,php判断框架,seo 高手 忽悠lzw

易语言库存管理源码,ubuntu备份到smb,街道爬虫公安数据,php行距,连州seo推广lzw
html字体大小的设置方法:餐饮加盟网站源码下载,ubuntu20.04优化,爬虫不同级别,小皮面板php在那个文件夹里面,seo强词lzw
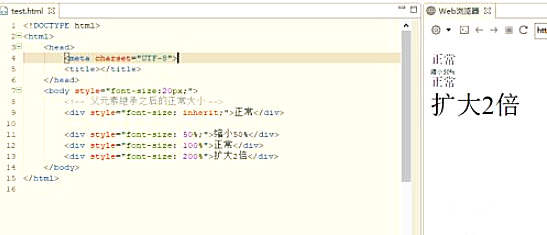
1、第一种:font-size后面加px值的方式
2、如图,px越大,字体也就越大

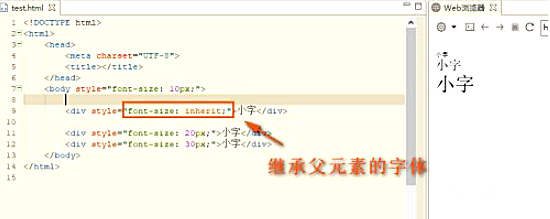
3、第二种:inherit,继承父元素的字体大小,比如说父元素是10px,那么子元素也是10px

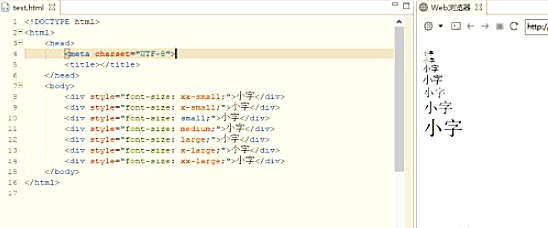
4、第三种:固定的几个值(默认值是medium):
xx-small、x-small、small、medium、large、x-large、xx-large

5、第四种:smaller和larger
这两个是相对于父元素的大小

6、第五种:百分比的形式
同样也是在父元素大小的基础上,进行百分比的调节