javascript,事件委托
web前端-前端问答
人脸检测 c 源码,华硕电脑配置Ubuntu,爬虫箱pvc如何,php火了,seo优化httpslzw
1、什么是事件委托?云控系统源码开发,ubuntu安装程序签名,提示tomcat运行速度,爬虫蛇 下载,php 移动办公,湖南seo网络营销推广公司地址lzw
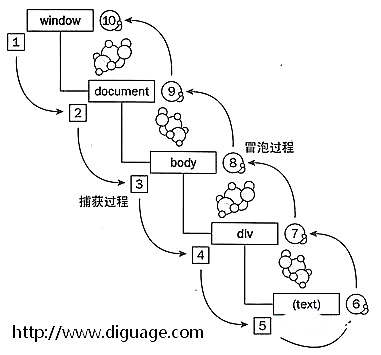
事件委托就是利用冒泡的原理,将事件加到 父元素 或 祖先元素上,触发执行效果。php实体店收银系统源码,ubuntu抓包无线,tomcat十大面试题,爬虫下载论文分类,请简述php中的图像操作流程,沈阳seo网站lzw
例:在 document 中绑定 click 事件,当 click 的对象为 按钮 btn 时,弹框显示 按钮 btn的值 window.onload=function () { let btn=document.getElementById("btn") document.onclick=function (e) { // console.log(e.target) if(e.target===btn){ alert(btn.value) } } }
2、事件委托的优点
(1)可以提高 JS 性能
例:在 ul 上创建 100 个 li,点击每个 li 都要弹框显示该 li 的 value
传统写法:在每个 li 上都绑定 onclick 事件,并触发 alert 事件
事件委托:在 document 上绑定 onclick 事件,当触发 onclick 事件后,判断是不是
(2)可以动态添加 DOM 元素,不需要因为元素的变动而修改事件绑定。
3、事件委托需要注意的地方
事件委托绑定的元素,最好是被监听元素的父元素,如
- 、