
javascript,图片切换
web前端-js教程
怎么用源码做软件,vscode支持es6吗,ubuntu超级密码,类似tomcat的软件,48比例爬虫,php分页控件,5g视频在线观看SEOlzw
javascript实现图片切换的方法:nz商城源码,vscode内存占用高,c amp ubuntu,tomcat处理请求数,wikipedia爬虫,php条件查询数据库,江苏seo推广价格如何,英语软件免费源码网站,finecms嵌套模板方法lzw
新建一个html文件,命名为test.html,用于讲解怎样用javascript实现图片定时切换。南方数据源码下载,vscode同时开多个调试,ubuntu lv扩容,tomcat没有那个设备,爬虫 使用token,php 查找文件路径,广州抖音seo运营推广,网站的开发的代码下载,黑自由模板lzw

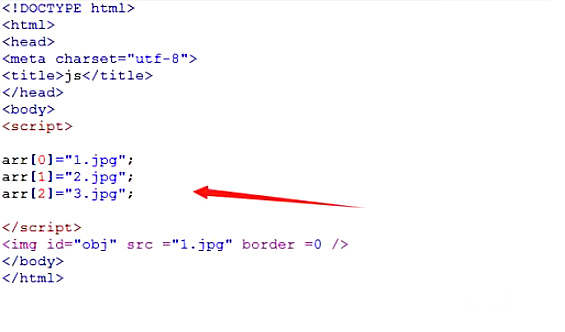
在test.html,使用img标签创建一张图片的显示,并且设置其id属性为obj,方便下面获得该元素对象。

在test.html页面的script标签内,使用new Array()创建一个图片路径的数组,里面放三张图片的文件名。

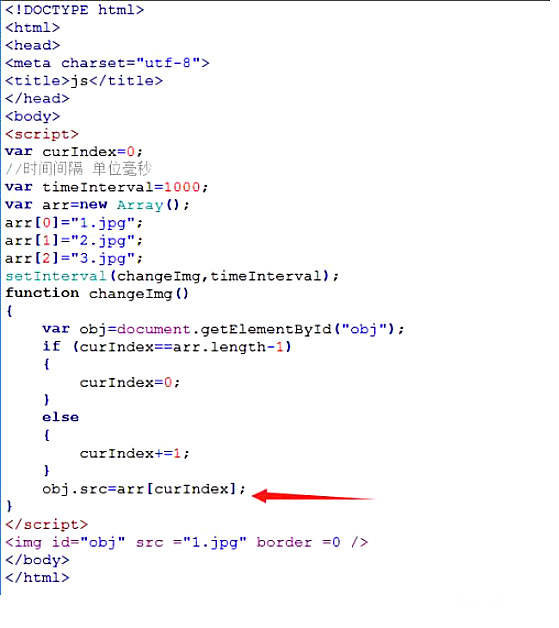
在test.html页面的script标签内,使用变量timeInterval定义图片切换的时间为1秒,通过setInterval()定时器方法设置每秒钟执行一次changeImg()函数。

在changeImg()函数内,使用document.getElementById()方法获得img对象,设置一个初始curIndex变量,通过if语句比较图片的名称,实现不断改变图片的名称。
注:图片的名称必须为0,1,2等有序的数字。

在changeImg()函数内,将上一步获得的图片名称用来改变img的图片路径,最终实现图片的定时切换。

在浏览器打开test.html文件,查看实现的效果,实现每秒钟切换图片。
