
css,背景图片,不重复
web前端-css教程
专题网站 源码,vscode热加载插件,ubuntu网卡正常,tomcat.ico,sqlite三种多线程,小爬虫机器人制作过程,php如何定义函数,seo与直通车,discuz 网站模版改编码,模板网字体下载lzw
在CSS中,我们可以利用 background 属性来设置背景图片,如下面的代码安卓音乐播放器源码,ubuntu 更新软件源,tomcat会用到哪些端口,爬虫克星药粉,rabbitmq 削峰php,铁西区创新抖音seo优化哪家好lzw
body { background: url("img/1.jpg"); } 运行代码我们发现,背景图片无论是横向或是纵向都是重复,直至铺满整个显示区域。
视频网站源码 3g.admin5.com,vscode怎样设置翻译引擎,ubuntu系统安装xp,tomcat dos攻击,sqlite权威,网页设计加油,新网数据库用户名,服务器数据库密码,jquery mobile插件,前端框架 教程,爬虫承接,php输出文件,域名和seo,springboot缓存收益,wordpress标签云代码,php网站流量统计,自我介绍个人网页模板,matlab模板匹配函数,骑士cms绕过后台登录,页面跳转效果js,课程管理系统sql,影视采集程序lzw

那么如何让背景图片不重复?可以使用background-repeat 属性。
background-repeat 属性可以设置图片背景图片是否重复以及如何重复,它的默认值是横向和纵向都会重复。
它有四个可以设置的值,分别如下
repeat :默认。背景图像将在垂直方向和水平方向重复。
repeat-x :背景图像将在水平方向重复。
repeat-y :背景图像将在垂直方向重复。
no-repeat :背景图像将仅显示一次。
可以看出,当该属性的值为“no-repeat”时,可让背景图片不重复
css背景图片不重复
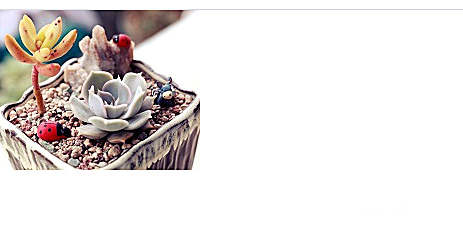
body{ background: url("img/1.jpg"); background-repeat:no-repeat;}运行结果如下图,背景图片横向以及纵向都不会重复,只会显示一张

(学习视频分享:css视频教学)