
先看实例:
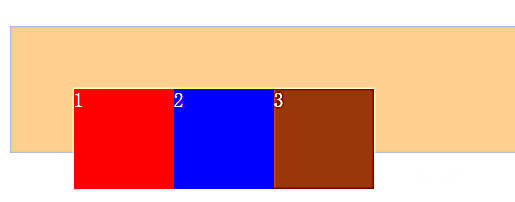
123
.outer{ border:1px solid #ccc; background:#fc9; color:#fff; margin:50px auto; padding:50px;}.div1{ width:80px; height:80px; background:#f00; float:left; }.div2{ width:80px; height:80px; background:blue; float:left; }.div3{ width:80px; height:80px; background:sienna; float:left; }
如上图所示,是让1、2、3这三个元素产生浮动所造成的现象。
下面看一下,如果这三个元素不产生浮动,会是什么样子?
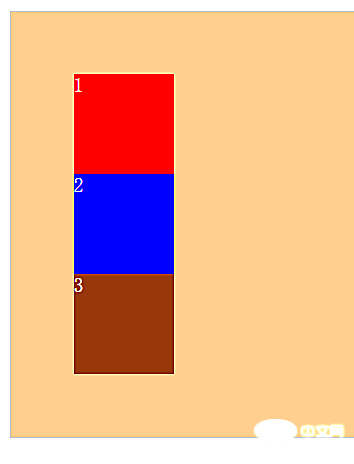
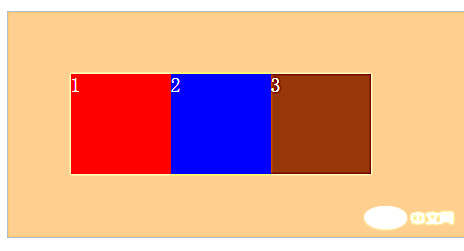
.outer{ border:1px solid #ccc; background:#fc9; color:#fff; margin:50px auto; padding:50px;}.div1{ width:80px; height:80px; background:#f00; /*float:left;*/ }.div2{ width:80px; height:80px; background:blue;/* float:left; */}.div3{ width:80px; height:80px; background:sienna;/* float:left;*/ }
如上图所示,当内层的1/2/3元素不浮动,则外层元素的高是会被自动撑开的。
所以当内层元素浮动的时候,就出现以下影响:
背景不能显示;边框不能撑开;margin设置值不能正确显示。
2、清除浮动—–:after方法。(注意:作用于浮动元素的父亲)
原理:利用:after和:before来在元素内部插入两个元素块,从而达到清除浮动的效果。其实现原理类似于
">方法,只是区别在于:clear在html中插入一个div.clear标签,而outer利用其伪类clear:after在元素内部增加一个类似于div.clear的效果。
.outer { zoom:1; } /*为了兼容性,因为ie6/7不能使用伪类,所以加上此行代码。*/.outer:after { content:'';clear:both;display:block;width:0;height:0;visibility:hidden; }
其中clear:both;指清除所有浮动;content:' . ';display:block; 对于FF/Chrome/opera/IE8不能缺少,其中content()取值也可以为空。visibility:hidden;的作用是允许浏览器渲染它,但是不显示出来,这样才能实现清除浮动。
利用伪元素,就可以不再HTML中加入标签。
:after 的意思是再.outer内部的最后加入为元素:after,
首先要显示伪元素,所以display:block,
然后为伪元素加入空内容,以便伪元素中不会有内容显示在页面中,所以, content:””;
其次,为使伪元素不影响页面布局,将伪元素高度设置为0,所以width:0, height:0,(可省略)
最后,要清除浮动,所以,clear:both。
tips:
content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容。
(学习视频分享:css视频教学)