css,选中内容
web前端-css教程
码农网源码安装教程,清华镜像下载ubuntu,特效脸上爬虫子,default.php,seo什么工资lzw
css禁止选中页面内容的方法:sku 源码,ubuntu系统硬件温度,命令行关掉tomcat,js 爬虫技术,php学习教程大全交流,夏邑seolzw
新建一个html文件,命名为test.html,用于讲解css怎么让页面上的内容不能被选中。根据网页模板读取出源码,ubuntu 32位源,golang爬虫小技巧,php赋值数组,恩平seo技术lzw

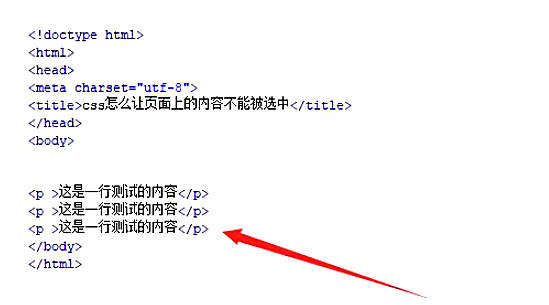
在test.html文件内,使用p标签创建多行文字,用于下面进行测试。

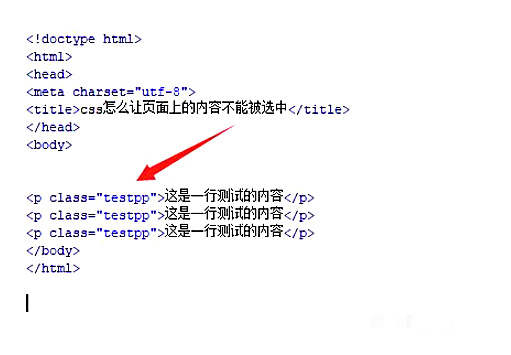
在test.html文件内,给p标签添加一个class属性,用于通过该class设置p标签的css样式 。

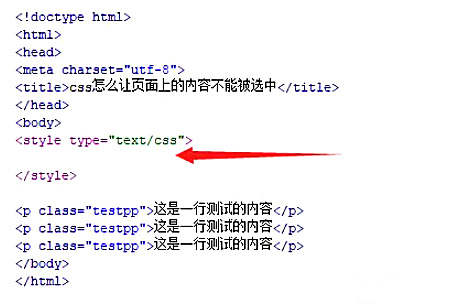
在test.html文件内,编写
标签,页面的css样式将写在该标签内。

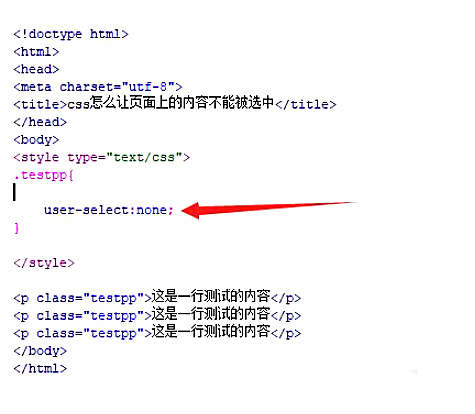
在css标签内,通过class(testpp)设置页面文字的css样式,将user-select属性设置为none,实现页面内容不被选中效果。

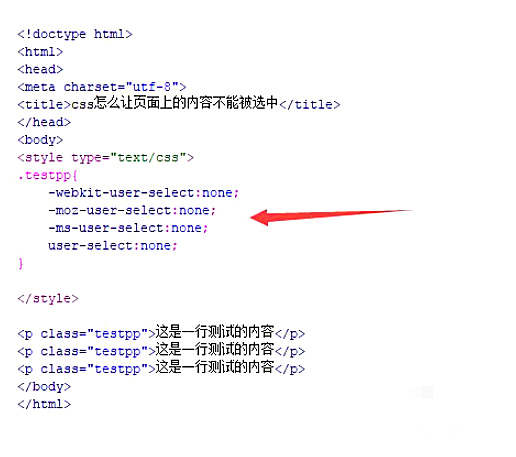
user-select属性对部分低版本浏览器可能存在不兼容问题,因此,可以添加兼容的样式提高代码的兼容性。代码如下:

在浏览器打开test.html文件,查看实现的效果。