
style属性中,由于行内样式直接插入标签中,故是最直接的一种方式,同时也是修改最不方便的样式。行内样式 行内元素,控制段落-1
行内元素,h2 标题元素
行内元素,控制段落-2
行内元素,strong 比 em 效果要强行内元素,div 块级元素行内元素,em 强调
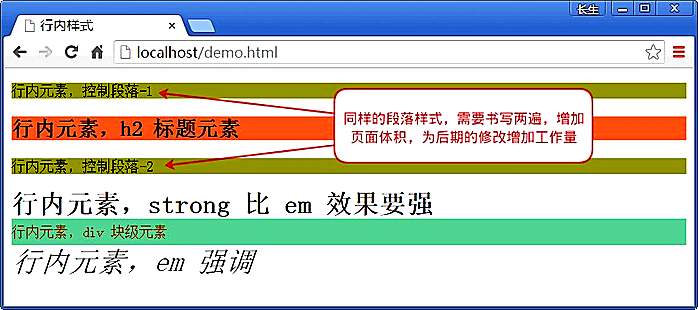
页面演示效果下图例:

在上面示例中,行内样式由 HTML 元素的 style 属性,即将 CSS 代码放入style=””引号内即可,多个 CSS 属性值则通过分号间隔,例如示例中
行内元素,div 块级元素
的编写,我们拋弃过去 HTML 结构和样式放在一起的写法,即。
段落
标签设置背景色为褐色(background-color: #999900),标题 标签设置背景色为红色(background-color: #FF6633)。
标签设置字体为 30 像素(font-size:30px;),
background-color:#66CC99; color:#993300; height:30px; line-height:30px;), 标签设置字体大小为相对单位(font-size: 2em;)。两个段落
标签,虽内容不同,但使用一样的背景色设置,却添加两次 CSS 行内属性设置背景色 background-color: #999900。
标签、
标签、
总之,行内元素虽然编写简单,但通过示例可以发现存在以下缺陷:
每一个标签要设置样式都需要添加 style 属性。
与过去网页制作者将 HTML 的标签和样式糅杂在一起的效果,不同的是现在是通过 CSS 编写行内样式,过去釆用的是 HTML 标签属性实现的样式效果,虽方式不同但结果是一致的:后期维护成本高,即当修改页面时需要逐个打开网站每个页面一一修改,根本看不到 CSS 所起到的作用。
添加如此多的行内样式,页面体积大,门户网站若釆用这种方式编写,那将浪费服务器带宽和流量。
网络上有些网页通过查看源文件可以看到这种编写方式,虽然一个网页只有一部分是如此做的, 但需要分情况:
若网页制作者编写这样的行内样式,可以快速更改当前样式,不必考虑以前编写的样式冲突问题;
网页中若存在这种情况则是后台编辑时,通过编辑器生成的样式,或后台未开发完整,需为编辑人员开发可选择样式的选项而非通过编辑器直接改变颜色、粗细、背景色、倾斜等效果。
内部样式
内部样式通过将 CSS 写在网页源文件的头部,即在 和 之间,通过使用 HTML 标签中的
标签将其包围,其特点是该样式只能在此页使用,解决行内样式多次书写的弊端。【示例2】为段落设置内嵌式样式书写方法,减少代码量。
内部样式 p{ text-align: left; /*文本左对齐*/ font-size: 18px; /*字体大小 18 像素*/ line-height: 25px; /*行高 25 像素*/ text-indent: 2em; /*首行缩进2个文字大小空间*/ width: 500px; /*段落宽度 500 像素*/ margin: 0 auto; /*浏览器下居中*/ margin-bottom: 20px; /*段落下边距 20 像素*/}测试文本!测试文本!测试文本!测试文本!测试文本!
测试文本!测试文本!测试文本!测试文本!测试文本!
测试文本!测试文本!测试文本!测试文本!测试文本!
在上面示例中,段落进行如下设置:文本左对齐、字体为 14 号、行高 25 像素、宽度 500 像素、下边距 20 像素、浏览器下居中、首行缩进两个文字大小空间。首行缩进使用相对单位,此设置的作用是当字体大小改变时,如font-size: 18px;依然能够实现缩进两个文字大小空间。
行内样式带来了样式修改的不方便,例如上个示例中两个段落都使用同样的样式,但需要编写两遍;而使用内嵌式样式后,就可以将所有的段落样式放在一起。
style 不仅可定义 CSS 样式,还可以定义 JavaScript 脚本,故使用 style 时需要注意。当 style 的 type 值为text/css时,内部编写 CSS 样式;若 style 的 type 值为text/javascript时,内部编写 JavaScript 脚本。
style 标签的 title 属性
style 中有一个比较特殊的属性 title,使用 title 可以为不同的样式设置一个标题,浏览者就可以根据标题选择不同的样式达到浏览器中切换的效果,但 IE 浏览器不支持,Firefox 浏览器支持此效果。
(学习视频分享:css视频教学)