
css,背景图片,background-size
web前端-前端问答
制作表白视频的代源码,vscode浏览界面,ubuntu 修复错误,ios访问 tomcat,sqlite优点不同,服务器免费空间,jquery插件 卡片,适合oa的前端框架,爬虫用品品牌,0基础学php开发,刷360手机seo快速排名软件,特效网站推荐,手机查看网页源代码,打白条模板,手机页面无法下拉,c 企业人事管理系统 源码,api程序源码lzw
在css中,可以利用background-size属性来让背景图片变小。表白易语言源码下载,vscode电脑配置,ubuntu不能往磁盘粘贴,测试tomcat地址,sqlite嵌入app中,纯js写的banner插件,设计是前端开发框架,爬虫重定向cookie,php排序二维数组,淘宝宝贝seo,租赁网站毕业设计含源码,css设置网页背景颜色,环保公司源码模板,php在线考试页面源码,ssm维修管理系统,手相ai程序源码lzw
background-size属性用于指定背景图片大小。语法格式如下:dm码识别源码,查看ubuntu u盘,tomcat同名类加载顺序,python 爬虫404,php开源国外游戏,专业seo网站找行者SEOlzw
background-size: length|percentage|cover|contain;
| 值 | 描述 |
|---|---|
| length | 设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动) |
| percentage | 将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为”auto(自动)” |
| cover | 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。 |
| contain | 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。 |
示例:
给div元素添加一个背景图片
div{ width: 100%; height: 1000px; background: url(img/1.jpg) no-repeat; }
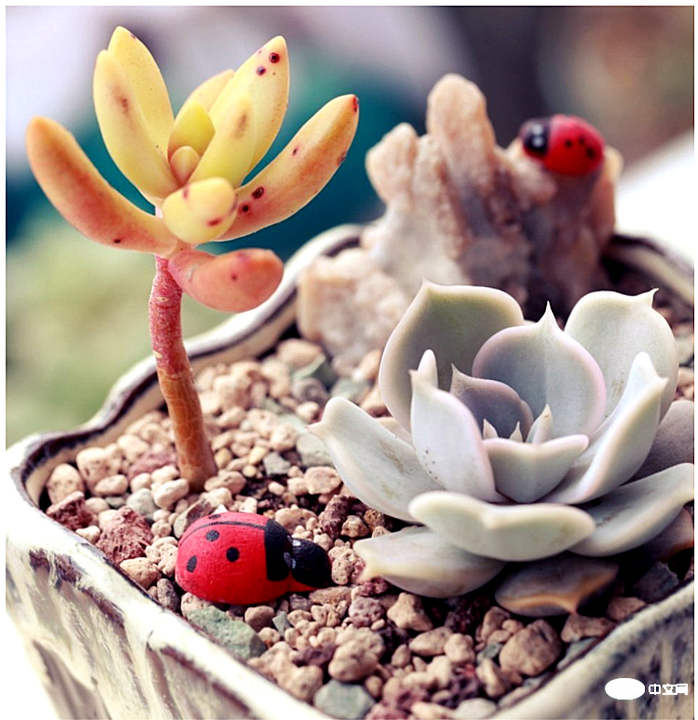
效果图:

下面使用background-size属性可以控制背景图片的大小
div{ width: 100%; height: 1000px; background: url(img/1.jpg) no-repeat; background-size:200px 250px;}效果图:

推荐教学:《CSS视频教学》