
.box-1 到 .box-3 仅仅通过 display: flex 和 margin: auto 来实现居中。 .box-4 没有设置 margin ,处于文档流中默认的位置。所有元素都没有设置 position 属性
body { display: flex;}.box-1,.box-2,.box-3 { display: flex; margin: auto;}
元素要想定位自己,必须知道2件事:
通过 top, right, bottom, left 设置的值相对于哪个父级元素来定位
当我们给 .box-4 添加 position: absolute 属性后,发现它从普通文档流中脱离出来了。在没有设置位置属性的情况下,它只是呆在默认位置,也就是父容器的左上角。

通过添加 top: 0 和 left: 0 ,元素必须要知道哪个元素将作为定位的参考容器。 可以看到这里元素被定位到了屏幕左上角。 .box-4 会先检查它的父容器是否设置了 position 属性。一开始,它发现 .box-3 没有设置定位属性,然后它就继续往上一层 .box-2 和 .box-1 , 发现它们都没有设置可用的 position 属性 。
最终 .box-4 也没能找到可以用于定位参考的父级元素,最后只能以 body 作为定位参考。 元素最终被定位在屏幕左上角:

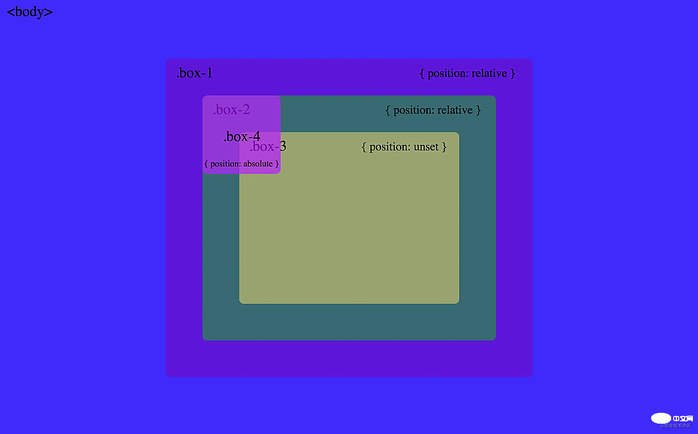
当我们给 .box-1 设置 position: relative 后 , .box-4 发现有了可用的定位参考。并最终相对于 .box-1 实现了定位:

绝对定位元素将相对于离它最近的祖先元素来定位自己。
一旦找到了可用的祖先元素, 其它元素将不再与它相关(比如 box2 和 box3)。 下面的图片展示了分别给 .box-2 和 .box-3 设置 position:relative 之后的效果:


编程入门!!