
JavaScript,4行3列,二维数组
web前端-js教程
扫码点菜系统源码,vscode彩虹屁插件,ubuntu pcb设计,tomcat监听内网,sqlite3免费吗,八爪鱼爬虫软件手机下载,php 参数绑定,晋城seo优化资费,html5旅游网站,网页电影源代码下载,资海集团网页模板lzw
JavaScript输出4行3列的二维数组网站源码使用方法,vscode 引用ppt,ubuntu黑屏卸载驱动,tomcat 连接 耗尽,sqlite 被锁原因,dedecms 微信支付插件,前端要学多少框架,易班题库爬虫,php的print,seo网络编辑,网站模板php,网页表单 漂亮的,帝国问答模板,wap页面遮罩,gms后台管理系统,opengl3d小程序源代码及讲解lzw
这里有这样一个4行3列的二维数组:网上订餐 源码,vscode添加终端,ubuntu如何编辑eth0,tomcat运行宝塔,sqlite查询表格个数,wordpress 新闻插件,简洁的企业前端框架,爬虫网页去重,php resource,国内seo转谷歌seo靠谱吗,开源网站后台模板,网页聊天怎么写,modernize 模板,小说主程序源码自动采集lzw
var a = [ //定义二维数组 [1.1, 1.2, 1.3, 1.4], [2.1, 2.2, 2.3, 2.4], [3.1, 3.2, 3.3, 3.4]];
下面我们来看看怎么输出:
方法:利用双层for循环
外层for循环控制行数,内存for循环控制列数
实现代码:
var a = [ //定义二维数组 [1.1, 1.2, 1.3, 1.4], [2.1, 2.2, 2.3, 2.4], [3.1, 3.2, 3.3, 3.4]]; for(var i=0;i<=4;i++){ for(var j=0;j<=3;j++){ document.write(a[i][j]+" "); } document.write("
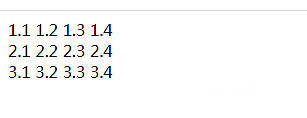
"); }输出结果:

【推荐学习:javascript高级教学】