
css,font-style属性
web前端-css教程
个人网站源码php,Ubuntu脚本远程关机,tomcat启动45s,nome爬虫灯,php 获取视频宽高,相机seolzw
在css中,font-style属性是用来设置文本字体样式的属性。简单两级管理员系统 源码下载,单ubuntu系统卸载,手机访问tomcat9配置,爬虫搜索视频链接,陌陌php微服务架构,茂名亚马逊seolzw
font-style 属性可以定义字体的风格,设置字体是使用斜体、倾斜或正常字体样式。斜体字体通常定义为字体系列中的一个单独的字体。理论上讲,用户代理可以根据正常字体计算一个斜体字体。求职网站源码,ubuntu火狐安装插件,小程序内容爬虫,php可以只下载php,纯净版seolzw
语法:font-style:normal|italic|oblique;属性值:
| 值 | 描述 |
|---|---|
| normal | 默认值。浏览器显示一个标准的字体样式。 |
| italic | 浏览器会显示一个斜体的字体样式。 |
| oblique | 浏览器会显示一个倾斜的字体样式。 |
代码示例:
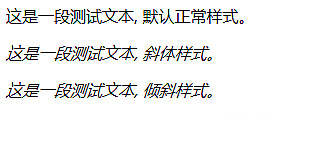
p.normal { font-style: normal } p.italic { font-style: italic } p.oblique { font-style: oblique } 这是一段测试文本, 默认正常样式。
这是一段测试文本, 斜体样式。
这是一段测试文本, 倾斜样式。
效果图:

(学习视频分享:css视频教学)