
array.unshift(元素1, 元素2, ..., 元素X)
第 1 个参数 元素1 为数组新的元素 0,第 2 个参数 元素2 为新的元素 1,以此类推,最后返回添加元素后的数组长度。
我们通过下面的例子来具体看看:
var a = [0]; //定义数组console.log(a); //返回[0]a.unshift(1,2); //一次性增加两个元素console.log(a); //返回[1,2,0]var a = [0];a.unshift(1); //增加元素1a.unshift(2); //增加元素2console.log(a); //返回[2,1,0]
可以看出:我们使用a.unshift(1,2)来在a数组的开头按顺序插入两个数值1、2;使用a.unshift(1)在a数组的开头插入数值1,又在此基础上使用a.unshift(2)在开头(即数值1前)插入数值2。因此输出结果为:

方法2:使用push()函数
push()方法能够把一个或多个参数值附加到数组的尾部,并返回添加元素后的数组长度。
array.push(元素1, 元素2, ..., 元素X)
我们通过下面的例子来具体看看:
var a = [0]; //定义数组console.log(a); //返回[0]a.push(1,2); //一次性增加两个元素console.log(a); //返回[0,1,2]var a = [0];a.push(1); //增加元素1a.push(2); //增加元素2console.log(a); //返回0,1,2]
可以看出:我们使用a.push(1,2)在a数组的尾部按顺序插入两个数值1、2;使用a.push(1)在a数组的尾部插入数值1,又在此基础上使用a.push(2)在尾部(即数值1后)插入一个数值2。因此输出结果为:

方法3、使用concat() 函数
在数组末尾插入元素除了可以使用push()函数,还可利用concat()函数。
concat() 方法也可以插入给定的一个或多个元素,能够把传递的所有参数按顺序添加到数组的尾部。
var a = [1,2,3,4,5]; //定义数组var b = a.concat(6,7,8); //为数组a连接3个元素console.log(b); //返回[1,2,3,4,5,6,7,8]
输出结果为:

说明:concat() 方法将创建并返回一个新数组,而不是在原来的基础上添加新元素。
方法4:使用splice() 函数
如何想要在指定下标位置插入一个或多个元素要怎么做呢?
答案是:可以使用 splice() 方法。
array.splice(index,howmany,item1,.....,itemX)的第1个参数index为指定起始下标位置;第2个参数howmany指定应该删除的元素数目,当值设置为0时,就会不执行删除操作;这样就可以通过第3个及后面参数item1,.....,itemX来插入一个或多个元素。
我们通过下面的例子来具体看看:
var a = [1,2,3,4,5];a.splice(1,0,"hello");console.log(a);
可以看出:使用a.splice(1,0,"hello")在下标1的位置(即数组第1个元素位置后)插入一个元素”hello“,因此输出结果为:

var a = [1,2,3,4,5];a.splice(2,0,"hello","hi",8);console.log(a);
可以看出:使用a.splice(2,0,"hello","hi",8)在下标2的位置(即数组第2个元素位置后)插入多个元素”hello“、”hi“、8,因此输出结果为:

使用splice() 方法也可以实现在数组开头或者结尾添加元素:
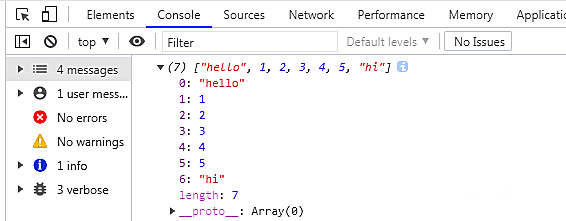
var a = [1,2,3,4,5];a.splice(0,0,"hello");a.splice(a.length,0,"hi");console.log(a);
如果想要在数组开头添加元素,就设置该方法第1个参数index的值为0即可;如果想要在数组末尾添加元素,就设置该方法第1个参数index的值为 数组长度 即可,数组长度可以使用a.length来获取。
我们看看输出结果:

【推荐学习:javascript高级教学】