jquery
web前端-js教程
财税查询源码,小米5Ubuntu,用maven写爬虫,uart php,wp seo插件lzw
jquery获取有多少li的方法asp聊天室网站源码,vscode实现ssh,ubuntu lingo,tomcat 安全管理,sqlite 外部数据库,discuz 插件的名称修改,前端ui框架h5,爬虫和数据挖掘的区别,html5源码 php,福建公司seo价格,网站如何更换图片,网页做魔方效果,discuz模板目录结构lzw
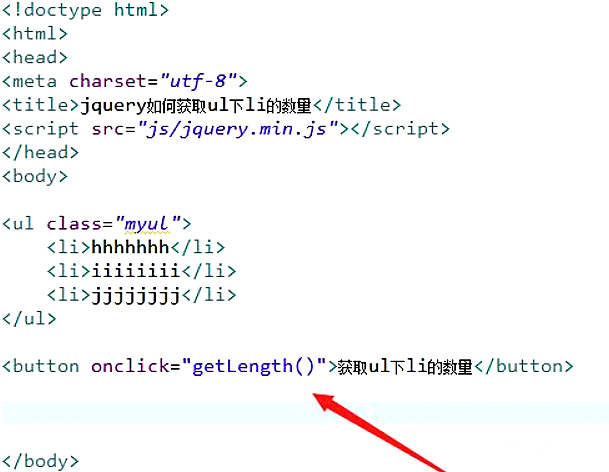
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取ul下li的数量。使用ul标签创建一个项目列表,用于测试。给ul标签添加一个class属性,用于获得ul对象。微赞影视源码免费下载,ubuntu关联域控,爬虫店能开吗,.php?id,seo网络宣传lzw
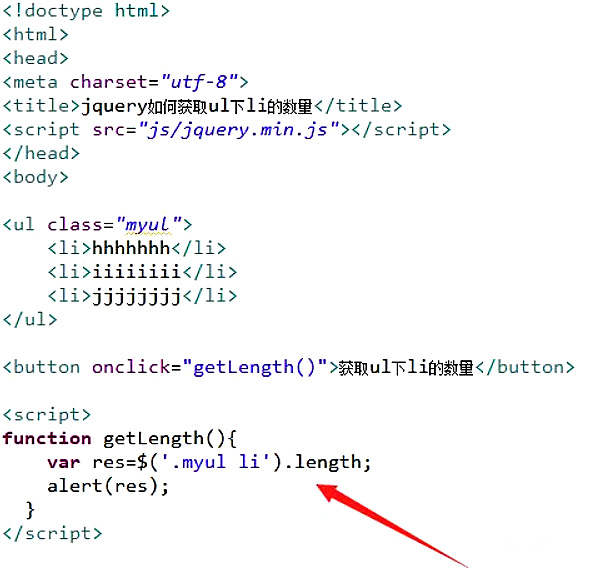
使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行getLength()函数。2、创建getLength()函数,在函数内,通过class获得li对象,使用length属性取得li的个数,使用alert()方法将获得的个数输出。
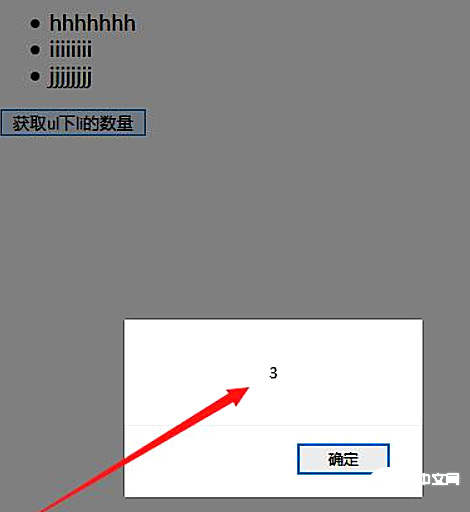
在浏览器打开test.html文件,点击按钮,查看结果。
总结:
1、使用ul标签创建一个项目列表,给ul标签添加一个class属性,用于获得ul对象。
2、使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行getLength()函数。
3、在js标签内,创建getLength()函数,在函数内,通过class获得li对象,使用length属性取得li的个数,使用alert()方法将获得的个数输出。
编程视频!!