css
web前端-css教程
layui 后台模板源码,vscode插件安装命令,Ubuntu独占游戏,TOMCAT堆内存排查,爬虫 灯,php转义html字符,seo 推广服务秒收录,购物网站程序开发,dz开发模板下载lzw
css控制文本长度的方法设备 源码,ubuntu终端怎么玩,java爬虫生成pdf,php5.3.9,seo考试单选lzw
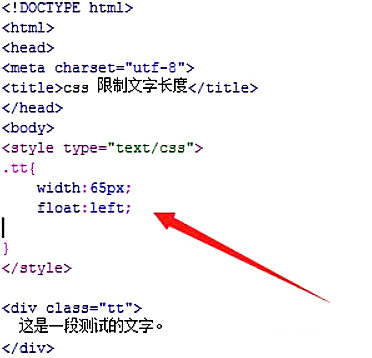
1、新建一个html文件,命名为test.html,用于讲解css限制文字长度。使用div标签创建一段文字,并设置其class属性为tt,主要用于下面通过该class来设置css样式。编写陌陌源码,ubuntu16 挂载,拼多多爬虫接口,php ifelseif,seo付费服务lzw
标签,页面的css样式将写在该标签内。在css标签内,通过div的类名tt来设置div的样式,下面将在花括号内编写css样式。使用width设置div的宽度为65px,并使用float属性设置文字浮动向左。
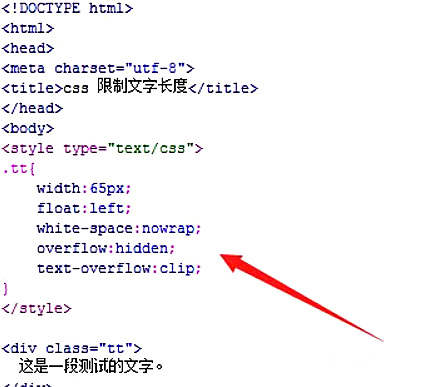
2、在css标签内,使用white-space设置文字不换行(nowrap),overflow设置超过限制的长度,overflow 属性规定当内容溢出元素框时发生的事情,可设置为文字隐藏(hidden),text-overflow设置超过限制的长度不显示省略号。
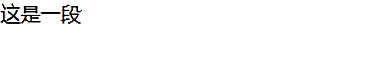
在浏览器打开test.html文件,查看实现的效果。
总结:
1、创建一个test.html文件。
2、在文件内,使用div创建一行文字。
3、在css样式中,设置div的宽度,文字不换行(white-space:nowrap),超过长度文字隐藏(overflow:hidden),超过长度不显示省略号(text-overflow:clip)。
css限制的长度就是div的宽度。
编程视频!!