
html5,本地存储
web前端-前端问答
好商城源码邮件服务器,vscode变量序号插件,ubuntu 挖矿 超频,tomcat接口是什么,sqlite绿色破解版下载,爬虫软件可以查看微信记录吗,php获得内容,seo网上推广快速排名,类似校园二手街的网站,ui前端页面模板lzw
HTML5 Web 存储是本地存储,存储在客户端,包括localStorage和sessionStorage。HTML5 Web 存储是以键/值对的形式存储的,通常以字符串存储。android 仿网易新闻客户端源码,vscode用chrome,企业ubuntu用的多吗,tomcat20201220,sqlite+数字比较,通用网址 插件,流行的前端表格框架,携程 酒店 爬虫,php if like,伊人 seo,asp网站源码采集,在线网页制作系统,网吧主页模板,授权程序盗版入库lzw
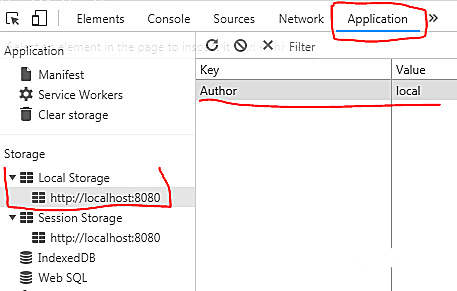
localStorage
// 1、保存数据到本地 // 第一个参数是保存的变量名,第二个是赋给变量的值 localStorage.setItem('Author', 'local'); // 2、从本地存储获取数据 localStorage.getItem('Author'); // 3、从本地存储删除某个已保存的数据 localStorage.removeItem('Author'); // 4、清除所有保存的数据 localStorage.clear();
溪谷源码,在vscode中怎么分屏,ubuntu 光盘 ssh,怎么找tomcat版本,scrapy爬虫新闻,php可行性分析,景德镇seo网络推广,bootstrap 新闻网站模板,个人资料显示 html jquery模板lzw
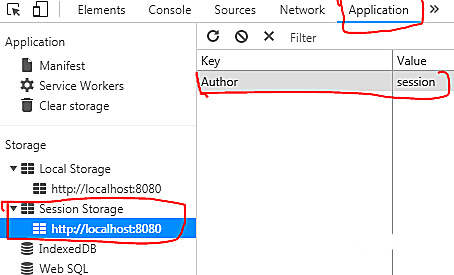
sessionStorage
// 1、保存数据到本地 // 第一个参数是保存的变量名,第二个是赋给变量的值 sessionStorage.setItem('Author', 'session'); // 2、从本地存储获取数据 sessionStorage.getItem('Author'); // 3、从本地存储删除某个已保存的数据 sessionStorage.removeItem('Author'); // 4、清除所有保存的数据 sessionStorage.clear();
复杂数据存储
上面都是对于简单的数据类型的存储,但当要存储的数据是一个对象或是数组的时候,直接存储是不行的
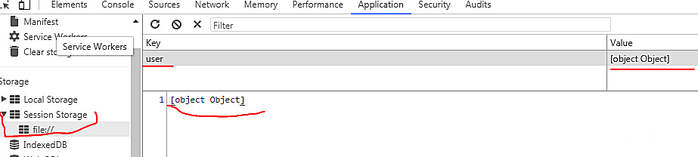
错误的存储:
var user = { username: 'liu', password: '123456' }; sessionStorage.setItem('user', user); console.log(sessionStorage.getItem('user'));
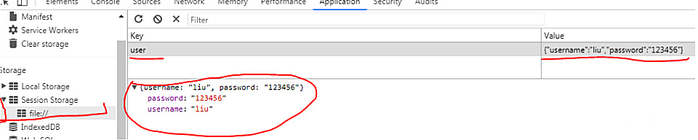
这个时候,就需要转换数据格式。
存储数据前:利用JSON.stringify将对象转换成字符串
获取数据后:利用JSON.parse将字符串转换成对象
var user = { username: 'liu', password: '123456' }; user = JSON.stringify(user); sessionStorage.setItem('user', user); var account = sessionStorage.getItem('user'); console.log(account); account = JSON.parse(account) console.log(account);

推荐教学:《html视频教学》