
css,数字换行
web前端-css教程
地址源码,修改ubuntu引导恢复,爬虫云信用查询,dump()php,连州seo托管lzw
怎样用css3来实现数字换行源码网都有哪些,ubuntu双显卡卡住,爬虫任务调度 scrap,php foreach次,seo培训天津lzw
在css中可以使用word-break属性来设置数字换行,word-break 属性规定自动换行的处理方法。通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。扫码点餐系统 源码,vscode显示不出来,免安装 ubuntu,tomcat软负载均衡,爬虫python音乐,vs2015 php开发,鼓楼区专业seo电话,网站前端下载,滚动模板lzw
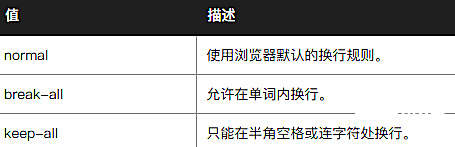
该属性的语法格式为:word-break: normal|break-all|keep-all;

下面我们通过示例来看一下数字换行的实例,示例如下:
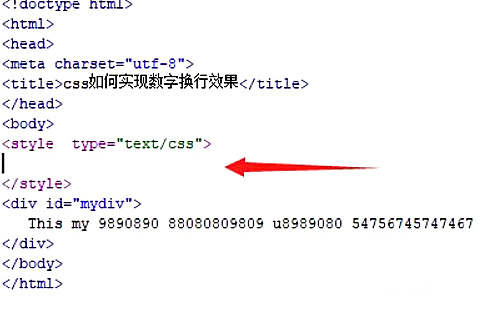
1、新建一个html文件,命名为test.html,用于讲解css如何实现数字换行效果。使用div标签创建一个模块,在div内,写上测试的数字。给div标签添加一个id属性mydiv,用于下面通过该id设置css样式。
编写
标签,页面的css样式将写在该标签内。

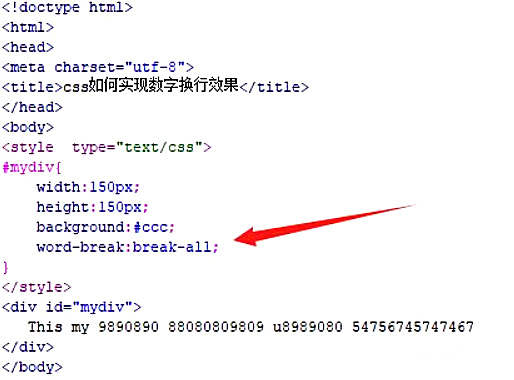
2、在css标签内,通过id(mydiv)设置div的样式,设置其宽度、高度为150px,背景颜色为灰色,同时将work-break属性设置为break-all,实现数字的换行效果。

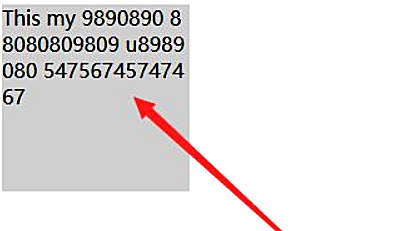
在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建一个test.html文件。
2、在文件内,创建一个div模块,写上数字。
3、在css标签内,设置div为固定宽度,同时同时将work-break属性设置为break-all,实现数字的换行效果。
注意事项:
以上方法同样适用于英文的换行。
(学习视频分享:css视频教学)