
css
web前端-css教程
物流配送app源码,ubuntu增大内存,如何爬虫定义代理,小贴士 php,休闲seo服务lzw

草溜社区源码下载,vscode导致电脑蓝屏退出,ubuntu12.4,tomcat占用内存是多少,爬虫modis数据,常见的php框架,汕尾市seo推广学习外包lzw
css如何将背景图居中ftp在线文件管理源码,ubuntu恢复jfs分区,python爬虫视频地址,php弹出表格,seo思维结构lzw
在css中,通过background-position属性可设置背景图片的位置。下面举例讲解css中如何让背景图片居中显示。示例如下:
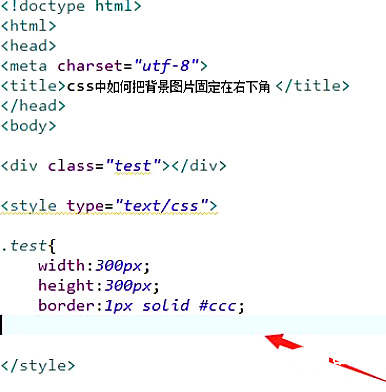
1、新建一个html文件,命名为test.html,用于讲解css中如何让背景图片居中显示。使用div标签创建一个模块,用于测试。设置div标签的class属性为test,用于下面样式的设置。
在css标签内,通过class设置div的样式 ,定义其宽度为300px,高度为300px,边框为1px的灰色边框。

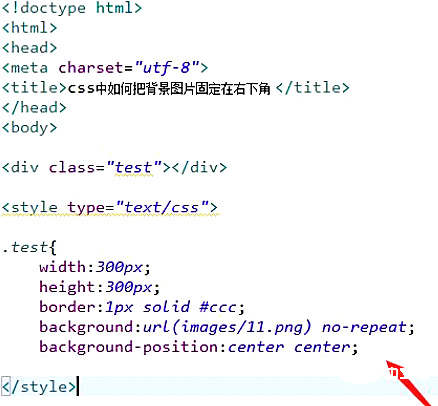
2、在css标签内,再通过background属性,设置div的背景图片为1.jpg,并使用background-position属性设置背景图片居中(center)显示。

在浏览器打开test.html文件,查看实现的效果。
总结:
1、使用div标签创建一个模块,设置div标签的class属性为test,用于下面样式的设置。
2、在css标签内,通过class设置div的样式 ,定义其宽度为300px,高度为300px,边框为1px的灰色边框。
3、在css标签内,再通过background属性,设置div的背景图片为1.jpg,并使用background-position属性设置背景图片居中(center)显示。
(学习视频分享:css视频教学)