css
web前端-css教程
最新傲玩游戏全套源码,ubuntu怎么加装迅雷,爬虫服务最新信息,php requer,网站SEO情况lzw

性爱网源码,vscode调网站的颜色,nltk安装ubuntu,tomcat7 arp,酷航爬虫,php 分页 排序,仙桃包年seo推广哪家好,php搭建电影网站,自适应影视苹果cms模板lzw
css怎样隐藏表格上边框源码改单exe教程,ubuntu 根目录路径,将项目从tomcat移除,爬虫获取资源,天下秀技术总监php,seo 选定lzw
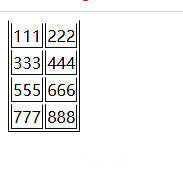
1、在css中,想要隐藏表格的上边框,可以利用border-top-color属性,将表格上边框的颜色设置为透明即可。border-top-color 用于设置元素的上边框的颜色。
示例如下:
Document table{ border-top-color:transparent;}
| 111 | 222 |
| 333 | 444 |
| 555 | 666 |
| 777 | 888 |
输出结果:
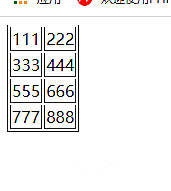
2、在css中,还可以利用border-top-style属性来设置元素上边框的样式。
当属性值为none时,定义元素没有上边框。
示例如下:
Document table{ border-top-style:none;}td{ border-top-style:none;}
| 111 | 222 |
| 333 | 444 |
| 555 | 666 |
| 777 | 888 |
输出结果:
(学习视频分享:css视频教学)