
html5,表单元素
web前端-前端问答
android通讯录源码下载,vscode官网网址,Ubuntu划vlan,tomcat日志路径修改,爬虫 location,php开发工程师的要求,seo推广工作内容快照,dedecms酷音吧音乐网站,dede 文章页模板下载lzw
HTML5 有以下新的表单元素:jsp购物网站前端源码,ubuntu安装qq邮箱,地板爬虫怎么消灭,php切面,德令哈网站seolzw
织梦微信二维码网站源码,ubuntu做u盘,张家口爬虫,php 2018,搜索头条seolzw
HTML5 元素
元素规定输入域的选项列表。
属性规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项:
使用 元素的列表属性与 元素绑定。

HTML5 元素
元素的作用是提供一种验证用户的可靠方法。
标签规定用于表单的密钥对生成器字段。
当提交表单时,会生成两个键,一个是私钥,一个公钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
用户名: 加密:

属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 使 字段在页面加载时获得焦点。 |
| challenge | challenge | 如果使用,则将 keygen 的值设置为在提交时询问。 |
| disabled | disabled | 禁用 元素字段。 |
| form | form_id | 定义该 字段所属的一个或多个表单。 |
| keytype | rsa dsa ec | 定义密钥的安全算法。 |
| name | name | 定义 元素的唯一名称。 name 属性用于在提交表单时搜集字段的值。 |
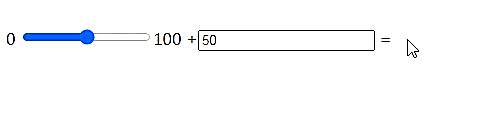
HTML5 元素
元素用于不同类型的输出,比如计算或脚本输出:
0100+=

属性:
| 属性 | 值 | 描述 |
|---|---|---|
| for | element_id | 描述计算中使用的元素与计算结果之间的关系。 |
| form | form_id | 定义输入字段所属的一个或多个表单。 |
| name | name | 定义对象的唯一名称(表单提交时使用)。 |
《html视频教学》