
javascript,前端,html
web前端-js教程
c 数据库聊天室源码,vscode吸血鬼主题,ubuntu 不能重启,远程修改tomcat端口,爬虫容易违法,iis6.1配置php,海南品牌seo优化欢迎咨询,网站接口代码下载,网站登录界面模板htmllzw
JavaScript怎样替换html代码文件管理系统源码下载,vscode网页浏览设置,ubuntu监控屏,tomcat是那只猫,爬虫规约,php远程登录,分析seo关键词,jsp网站设计源码,html按钮特效模板lzw
在js中,可以通过innerHTML属性来改变html代码。下面举例讲解js如何替换div中的html。php 打印 照片 源码,ubuntu开机建立tcp,爬虫在哪里写,php接入ebay,云安seo推广lzw
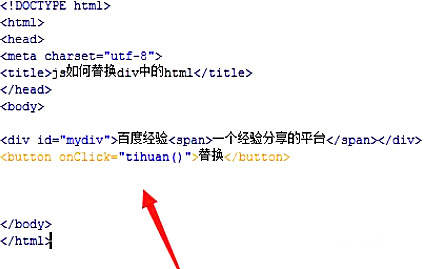
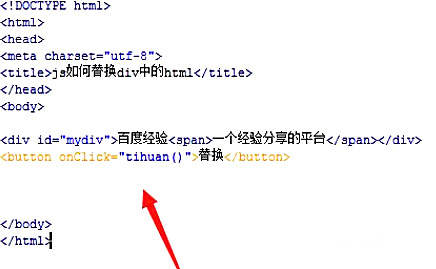
示例如下:1、新建一个html文件,命名为test.html,用于讲解js如何替换div中的html。创建一个div,并设置div的id属性为mydiv,主要用于下面使用js获取div对象。在div标签内,使用span标签创建一段文字内容。
使用button标签创建一个按钮,按钮名称为“替换”。给button按钮绑定onclick点击事件,当按钮被点击时,执行tihuan()函数。

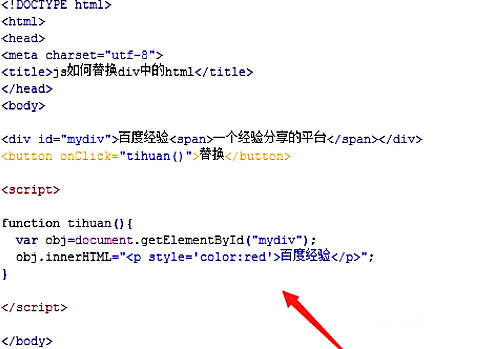
2、在test.html文件内,在js标签内,创建tihuan()函数,在函数内,使用getElementById()方法获得div对象。在tihuan()函数内,使用innerHTML属性来替换div对象里面的html内容,例如,替换成红色的“百度经验”文字。

在浏览器打开test.html文件,点击按钮,查看替换掉div内的html内容。

点击按钮后:
