
虽然可以使用VS Code开发Arduino,但是Arduino相关的包管理、库管理、编译上传等功能都得由Arduino IDE提供,所以我们还是需要安装Arduino IDE。
Arduino IDE下载页面:https://www.arduino.cc/en/software
VS Code下载页面:https://code.visualstudio.com/
推荐在安装时选中 将“通过 Code” 操作添加到Windows资源管理器目录上下文菜单 ,如果没有选的话也可以通过再次安装软件来选择:

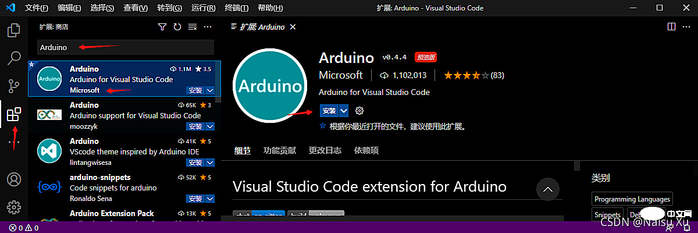
在上面两个软件安装完成后,接下来打开VS Code,在扩展中搜索Arduino,选择Microsoft出品的那个,安装该扩展:

快速使用
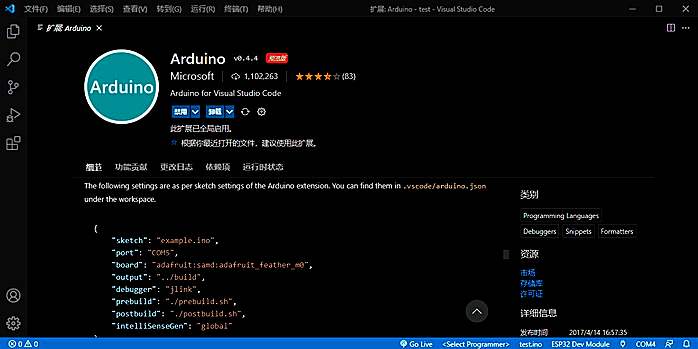
如果你的Arduino IDE是安装到默认路径下的话,那什么都不需要设置就可以在VS Code中通过Arduino插件进行开发了;如果不是那可能就需要在插件中设置Arduino IDE路径了,注意修改设置后可能需要重启VS Code才会生效:

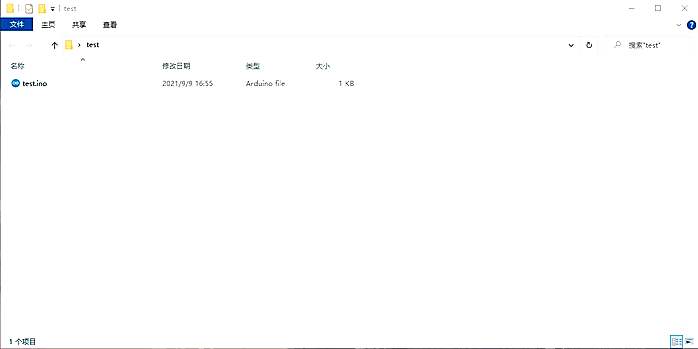
创建一个文件夹,在文件夹中创建和文件夹名相同并且后缀为 .ino 的文件,使用VS Code打开该文件夹,在资源管理器中选中 ino 文件时软件会自动识别该项目为Arduino的项目,这时候可以在左下看到Arduino内置的一些例程。接下来在右下角选择开发板,选择后VS Code就会自动在目录下生成名为 .vscode 的文件夹:

.vscode 文件夹用于保存该项目相关的配置文件,默认情况下其中会有一个 arduino.json 文件,我们可以在其中添加 "output": "./build" 参数,这个参数的作用是将当前工程编译过程中间文件输出到当前目录下的 build 文件夹中,这可以加快后面重复编译时的速度:

完成上面的设置后就可以编写代码然后点击右上角按钮进行编译了,默认请情况下会在编译时添加项目需求的库文件路径,这样在后面写代码时就可以有代码提示功能了:

如果编译时路径还有问题,或着添加了新的库后可以尝试按键盘上 Ctrl+Alt+I ,或者查看下右下角的C/C++配置是否正确。库文件路径和代码提示这些可能还需要C/C++插件支持:

到目前为止我们已经可以使用VS Code开发Arduino了,如果想要开发第三方的开发包(第三方库同理),需要先在Arduino IDE中安装开发板数据包,比如对于ESP32来说 可以参考 《使用Arduino开发ESP32(01):开发环境搭建》 这篇文章的 开发环境搭建 章节进行安装。安装完成后就可以在VS Code Arduino下选择这些开发板了:

上面演示中再选择对应开发板后,关闭该页面,再次打开后就可以设置该开发板的参数了。
我们可以在软件右下角选择串口和打开串口监视器:

更多说明
编译输出时中文乱码
目前广泛存在的一个问题时编译输出时中文会乱码,比较常见的解决问题是修改VS Code的Arduino扩展代码或者降低 Arduino IDE 版本。就我个人而言倾向于直接不要中文,将 Arduino IDE 的语言改为英文就好了:

Arduino扩展配置说明
VS Code的Arduino扩展大概总共有二十多个可配置的参数,可以在该扩展的详情页看到相关的介绍。这些参数主要分为两部分,这里介绍下这两部分参数配置保存的地方。
一部分参数是全局有效的参数,这些参数可以在该扩展详情页中进入配置,这里配置的参数修改的是VS Code全局的用户配置文件 settings.json ,这个文件中以 arduino. 开头的参数都是Arduino扩展的参数:

还有一部分参数是每个项目本身的参数,比如用的什么开发板、串口参数等,这些参数位于前面提到的项目文件夹中的 .vscode/arduino.json 文件中:

另外前面部分的那些全局参数也可以每个项目单独设定,在 .vscode 文件夹中建立 settings.json 文件,然后再该文件中编写相关的配置就行,相同的参数项目中比全局的优先级更高。
使用 arduino-cli
前面演示中我们编译上传以及开发板的管理这些都是依赖 Arduino IDE 的,现在我们还有一个新的选择 arduino-cli ,其项目地址如下:
https://github.com/arduino/arduino-cli
使用该工具时VS Code的Arduino扩展必须要配置如下两项:
"arduino.useArduinoCli": true,"arduino.path": "arduino-cli路径"
总结
使用VS Code开发Arduino总体来说还是很方便的。
vscode教学!!