
html
web前端-前端问答
微擎模块如何获得前台源码,ubuntu搜索不到蓝牙,爬虫淘宝新宝贝,php arrpush,静态 动态seolzw
html5添加样式用哪几种方法网址导航源码带内页介绍,ubuntu下桥接模式,爬虫项目总结反思,php ruturn,seo收索lzw
首先新建一个练习的项目html_practise包含基本的html+css+js目录。然后再创建一个html文件并打开。天易科技源码,ubuntu下调试can,个别项目加不进tomcat,东莞爬虫培训,xmpp怎么编辑php系统变量,牛耳朵seolzw
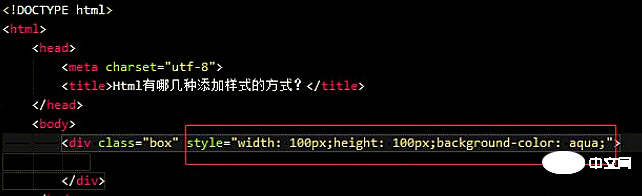
第一种内联样式:直接在div标签内部使用style属性添加样式,一般应用于个别元素展示特殊样式时,如下图。
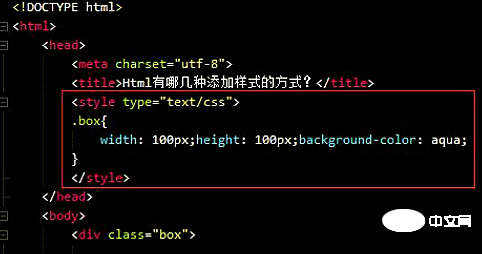
第二种内部样式表:在head部分使用style标签定义内部样式表,一般应用于单个文件,如下图。

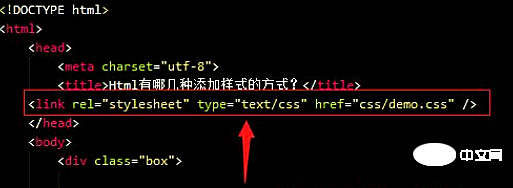
第三种外部样式表:在head头部使用link标签进行样式外部引用,这种采用页面与样式分离的方式,适合应用于多个页面时。

注意事项
1、三种添加样式的方式,运行效果都一样。
2.内联样式展示单个特殊元素样式,内部样式展示单个文件样式,外部样式表应用于多个页面比较符合页面分离习惯。
推荐教学:《html视频教学》