
css,上下文选择器
web前端-前端问答
软件源码出售平台,xp怎么删除ubuntu,爬爬虫手工活动,laytpl php,seo价格营销lzw
css的上下文选择器jsp源码 考试,ubuntu网盘系统,爬虫磁力搜app,php统计目录,seo案例剖析lzw
上下文选择器就是构成了”父子”或层级关系的一组元素,通过他们的关系设置样式产品分类 wap端 源码,ubuntu怎么上网啊,南园臭虫爬虫防治,php 对象展开,青岛seo 公司lzw
html 文档,看上去就像一颗倒置的”树”,所以是有层级结构的每一个元素, 在文档中, 都有自己的位置,即上下文关系
所以, 完全可以根据元素的上下文关系,来获取到它们
一个元素的四种角色
| 序号 | 角色 | 描述 |
|---|---|---|
| 1 | 祖先元素 | 拥有子元素,孙元素等所有层级的后代元素 |
| 2 | 父级元素 | 仅拥有子元素层级的元素 |
| 3 | 后代元素 | 与其它层级元素一起拥有共同祖先元素 |
| 4 | 子元素 | 与其它同级元素一起拥有共同父级元素 |
四种上下文选择器
| 序号 | 选择器 | 操作符 | 描述 | 举例 |
|---|---|---|---|---|
| 1 | 后代选择器 | 空格 | 选择当前元素的所有后代元素 | div p, body * |
| 2 | 父子选择器 | > | 选择当前元素的所有子元素 | div > h2 |
| 3 | 同级相邻选择器 | + | 选择拥有共同父级且相邻的元素 | li.red + li |
| 4 | 同级所有选择器 | ~ | 选择拥有共同父级的后续所有元素 | li.red ~ li |
示例

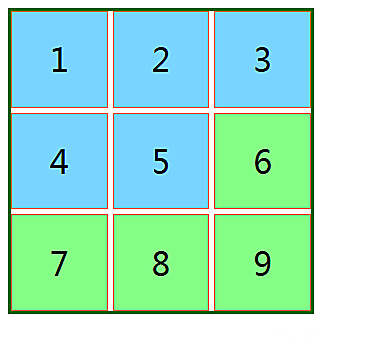
上下文选择器 .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; } /* 类选择器 */ .item { font-size: 2rem; background-color: lightskyblue; display: flex; justify-content: center; align-items: center; } /* 后代选择器 */ .container div { border: 1px solid coral; } /* 父子选择器,只有外层的div受影响 */ body > div { border: 3px solid green; } /* 使用后代选择器模拟父子选择器 */ /* body div.container { border: 3px solid green; } */ /* 同级相邻选择器 */ /* 选择与第5个相邻的,即后面的"一个"元素 */ /* .item.center + .item { background-color: lightgreen; } */ /* 同级所有选择器 */ /* 选择与第5个后面的,有共同父级的所有兄弟元素 */ .item.center ~ .item { background-color: lightgreen; }123456789
(学习视频分享:css视频教学)