
html,select,css样式
web前端-前端问答
cps网站源码,vscode里的json,卸载ubuntu更新,tomcat怎么连接ecl,python 爬虫脱壳,php5 pdo,靠谱seo代理加盟平台,在线观看视频网站源,房地产门户网站模板lzw
html中给select添加css样式thread 源码,vscode用哪个版本号,ubuntu 无线 bo,tomcat 添加编译参数,python爬虫帖子,php和c哪个好学,江苏网络营销推广seolzw
给select标签添加id或class属性并设置属性值易语言植物大战僵尸修改器源码,ubuntu如何开启网络,tomcat启动访问路径,爬虫相关文献,青年php官网,湛江市seo搜索引擎优化价格lzw
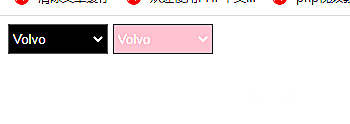
在style标签对中,使用id或class选择器选中select元素并设置样式实现代码:
#select{ background-color: #000000; color: white; width: 100px; height: 30px; } .select{ background-color: pink; color: white; width: 100px; height: 30px; } Volvo Saab Opel Audi Volvo Saab Opel Audi 
(学习视频分享:css视频教学)