

前序:简述SEO
SEO(Search Engine Optimization)是指搜索引擎优化,通俗说就是总结搜索引擎的检索排名规则,合理的优化网站,使得你的网站在百度或者谷歌这样的搜索引擎中的排名进步,让更多的用户能够访问到你的网站。
客户端渲染:
客户端渲染(Client Side Render),就是用户在通过URL请求访问网站时,服务器端返回给的是html文档,再让浏览器去解析渲染展示页面,其中的js,css,图片文件等均需再次发送请求去服务端请求数据加载。

服务端渲染:
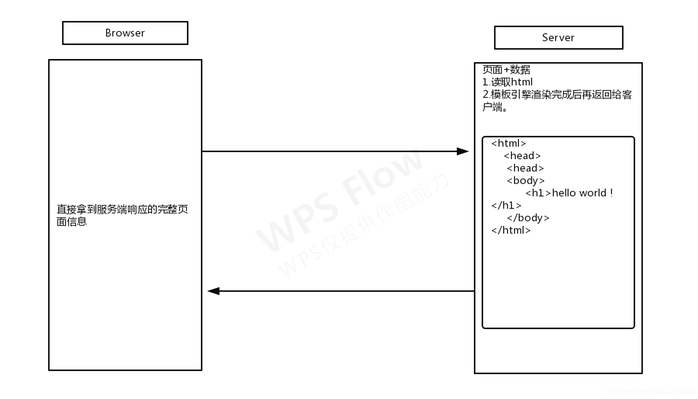
与客户端渲染相对应的就是服务器端渲染(SSR),在服务端看来,所有的前端渲染显示页面都是一串字符串,包括html, js, css都是如此,服务端渲染即是将一段处理好后的html字符串返回给客户端,而在返回的这个html字符串中,服务端知识将需要展示到html的服务端数据等信息直接写入到了这段html字符串中让客户端浏览器能够直接对其进行显示。

这里简单示例一个服务端渲染的例子:
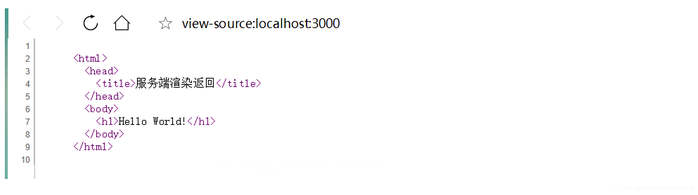
import Koa from 'koa'import Router from 'koa-router'const app = new Koa()const router = new Router()router.get('/', async (ctx) => { ctx.body = ` 服务端渲染返回 Hello World!
`})app.use(router.routes())app.listen(3000, () => { console.log("koa server listening on 3000")})通过上述服务端返回的html字符串到客户端直接显示成了相应的网页,这样客户端不用再去多次不断的请求服务端加载数据了

服务端渲染 VS 客户端渲染
CSR和SSR最大的区别在于CSR进行页面的渲染是服务端直接返回HTML给客户端渲染显示,而SSR则是将页面的渲染交给了服务端的JS执行。**传统的CSR的弊端 => **由于直接返回HTML到客户端进行渲染,客户端需要多次发送AJAX到服务端拉取JS代码执行,导致了页面的首屏加载速度会变慢。对于SEO是不友好的,因为我们客户端是从服务端拉取JS过来执行的,而搜索引擎的爬虫只能识别html结构的内容,对于js代码则不能够进行识别。
因此SSR的出现就是可以解决了传统CSR存在的这种弊端,因为此时客户端请求拿到的就将是我们服务端渲染好的html,这样对于SEO也足够的友好。

编程入门!!