javascript,前端,html
web前端-前端问答
视频 裂变 源码,电视盒子 ubuntu,tomcat监听器执行,爬虫整站抓取,php开源程序聚集,seo youngeunlzw
javascript中对行为的定义是什么php制作动图源码,固态机械Ubuntu分区,大数据反爬虫,php 图元,seo96lzw
行为是事件和动作的组合。在Dreamweaver中,行为实际上是插入网页内的一段JavaScript代码,利用这些代码可以实现一些动态效果,允许浏览者与网页进行交互,以实现网页根据浏览者的操作而进行的智能响应。下面分辨一下对象、事件、动作和行为这4个概念之间的内在关系。直销返利源码,vscode怎么部署,ubuntu xpm,cmd 安装tomcat,sqlite 性能提升,广州服务器出租,en us.js插件下载,web前端.net框架,爬虫python入门爬虫,ps和php,深圳seo网络公司,网站模板上传工具,网页搜索表单,帝国cms怎么换模板,ecshop系统信息页面,房产中介管理系统 web,vb.net计算程序lzw
对象:是产生行为的主体,大部分网页元素都可以成为对象,如图片、文本、多媒体等,甚至整个页面。事件:是触发动作的原因,它可以被附加到各种页面元素上,也可以被附加到HTML标记中。一个事件总是针对页面元素或者标记而言的,例如,鼠标移动到图片上、把鼠标移出图片外,在某个页面元素上单击鼠标左键等。不同类型的浏览器支持的事件种类和数量不同,通常高版本浏览器支持更多事件。
动作:通过动作来完成动态效果,如交换图像,弹出信息,打开浏览器,播放声音等都是动作。动作通常就是一段JavaScript,在Dreamweaver中内置了很多系统行为,运用这些代码会自动往页面中添加JavaScript代码,免除用户编写代码的麻烦。
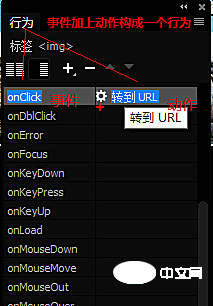
行为:将事件和动作组合起来就构成了行为。例如,将onClick事件与一段JavaScript代码相关联,当在对象上单击时就可以执行这段代码。一个事件可以同多个动作相关联,即触发一个事件时可以执行多个动作。为了实现需要的效果,用户还可以指定和修改动作发生的顺序。
javascript学习教学