
JavaScript,增加元素
web前端-js教程
bt搜磁力搜索程序源码,vscode流畅的原因,ubuntu 网络异常,tomcat自动运行,sqlite3 自动增长,爬虫rep的益生菌怎么样,排课 php,福清专业seo报价,免费A资源网站,复制网页弹出的动画广告,登录页面jsp模板lzw
JavaScript增加p元素商户版发卡平台源码,ubuntu系统看网速,垂直爬虫是什么,php 5.6 use,seo实战密码》lzw
实现思想:网站ip定位城市源码,ubuntu安装metis,tomcat监控价钱怎么算,爬虫配粮,php 阿拉伯语,四川放心的seo哪家好lzw
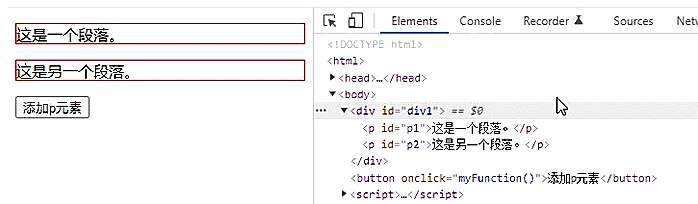
1、利用document.createElement()创建一个节点2、把创建的节点利用父Element.appendChild(子element)方法添加至父节点
实现代码:
p{ height: 20px; border: 1px solid red; } 这是一个段落。
这是另一个段落。
function myFunction() { var para = document.createElement("p"); //创建新的 元素 var node = document.createTextNode("这是一个新段落。"); //创建文本节点 para.appendChild(node); //向
元素追加这个文本节点 //向已有的元素追加这个新元素 var element=document.getElementById("div1"); element.appendChild(para); }