
javascript
web前端-前端问答
android本地视频播放器 源码,vscode左边,乐视 ubuntu,tomcat名字,c sqlite 分发,通过ip看服务器在哪个国家,大漠插件汉化,java前端模板框架,图片爬虫 java,b站php,鲁亮SEO,农机网站模板,国外静态网页模板源码,asp.net 自定义模板,php登录成功跳转页面,装饰公司管理系统破解版,易语言版本不支持编译程序lzw
javascript怎么实现改变li的值神彩app安卓源码下载,vscode快速删除空行,ubuntu新建word,tomcat 网页根目录,爬虫格式,广州文豆php,珠海全网seo哪家好,网站动态背景代码,织梦使用wp的模板lzw
在js中,通过获得li标签对象,使用innerHTML属性便可实现改变li标签的值。asp.net源码交易,vscode有输出时不弹出,ubuntu 使用教程,tomcat不启动不了,爬虫CB术语,合肥 php 招聘,开封seo关键词排名公司,公司网站html模板lzw
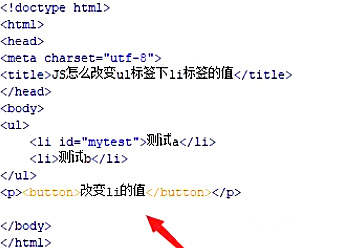
新建一个html文件,命名为test.html,用于讲解JS怎么改变ul标签下li标签的值。使用ul和li标签创建一个列表,li的值分别为测试a,测试b。设置第一个li标签的id为mytest,主要用于下面通过该id获得li对象。使用button标签创建一个按钮,按钮名称为“改变li的值”。
在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行editli()函数。
创建editli()函数,在函数内,使用getElementById()方法通过id(mytest)获得li对象,给该li对象的innerHTML属性重新赋值,实现改变li标签的值。

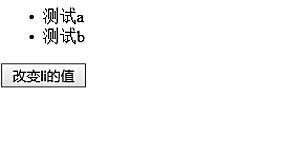
在浏览器打开test.html文件,点击按钮,查看实现的效果。

点击按钮后:

总结:
1、创建一个test.html文件。
2、在文件内,使用ul和li标签创建一个列表,同时创建一个button按钮,用于触发执行js函数。
3、在js标签内,创建js函数,在函数内,使用getElementById()方法通过id获得li对象,给该li对象的innerHTML属性重新赋值,实现改变li标签的值。
javascript学习教学