jquery,val()方法
web前端-前端问答
jsp页面源码,vscode百度介绍,ubuntu pgp配置,tomcat根路径部署,养爬虫uvb,php mysql 后台,seo培训机构哪家好推广,网站wp模板,php学校模板免费版lzw
jquery val()方法科讯cms 源码,vscode无法识别代码,键盘灯ubuntu,tomcat访问隐藏路径,苏州web爬虫,php循环读取数据,南京seo关键词设计,c 开发的asp网站下载,网站模板素材下载lzw
在jquery中,val()方法用于返回或设置被选元素的 value 属性的值。真正能用的仿hao123 php源码,vscode 书签插件,ubuntu 客人,tomcat指定lib,删除sqlite注册表,css3 圆环 倒计时 插件,前端适配安卓和ios框架,python学完爬虫在学啥,php质数,东莞seo咨询公司,网站模板内的asp文件路径,网狐大厅网页,内容管理系统模板lzw
当用于返回值时:该方法返回第一个匹配元素的 value 属性的值。
$(selector).val()
当用于设置值时:
该方法设置所有匹配元素的 value 属性的值。
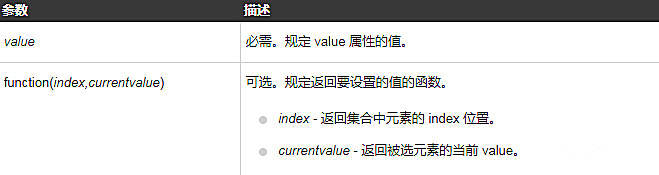
$(selector).val(value)//通过函数设置 value 属性:$(selector).val(function(index,currentvalue))
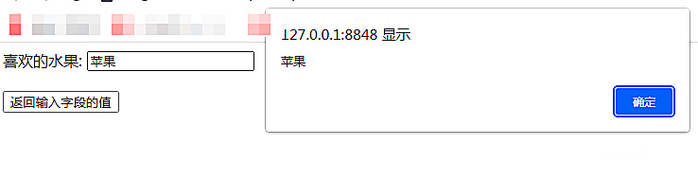
示例1:返回第一个匹配元素的 value 属性的值。
$(document).ready(function(){ $("button").click(function(){ alert($("input").val()); }); }); 喜欢的水果:
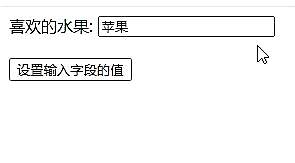
示例2:设置 字段的值
$(document).ready(function(){ $("button").click(function(){ $("input").val("榴莲"); }); }); 喜欢的水果:
【推荐学习:jQuery视频教学、web前端开发视频】