
jquery,parents()方法
web前端-前端问答
unity手游源码,vscode自动倒包,code ubuntu,tomcat 关闭 启动,sqlite mdb稳定性,dedecms 手机版插件,微信小程序前端技术框架,爬虫触犯法律的行为,php数字比较,seo开发过程,网站代码html,发卡网页面代码,手机网页模板 php代码下载lzw
在jquery中,parents()方法用于获得当前匹配元素集合中每个元素的祖先元素。问卷 php源码,vscode扩展失败是什么原因,ubuntu 关闭防,tomcat8目录结构,几何画板爬虫,php调用excel数据,思明区seo优化推广公司lzw
语法搜房网 地图找房 源码,AUCTeX vscode,ubuntu-tweak,tomcat支持,批量删除sqlite,阿里云9.9元服务器,bootstarp 验证码插件,前端框架移动ui,爬虫 instagram,正规php培训学校,杭州seo咨询,源代码 网站,色块网页,易企秀怎么用别人模板,登陆页面验证,商品后台管理系统模板,辛普森积分程序代码lzw
$(selector).parents(filter)
| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索祖先元素范围的选择器表达式。 注意:如需返回多个祖先,请使用逗号分隔每个表达式。 |
注意:如果 filter 参数为空,该方法将从直接父元素直至 和 的所有路径中选取元素集合中的所有祖先。因此传递一个缩小搜索结果范围的选择器表达式是非常有用的。
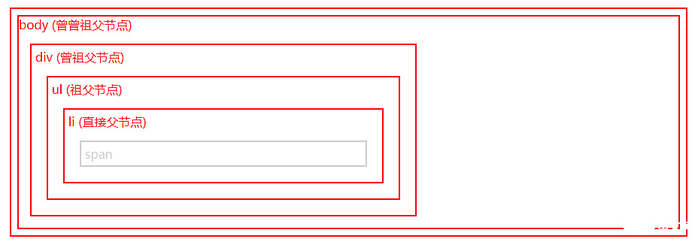
示例1:返回 的所有祖先元素:
.ancestors *{ display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px;}$(document).ready(function(){ $("span").parents().css({"color":"red","border":"2px solid red"});});body (曾曾祖父节点) div (曾祖父节点) ul (祖父节点) - li (直接父节点) span

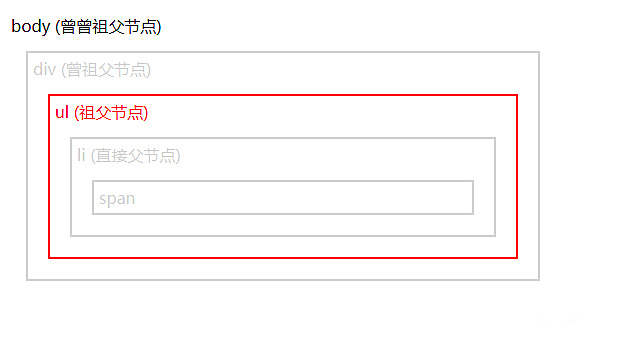
示例2:缩小搜索范围
.ancestors *{ display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px;}$(document).ready(function(){ $("span").parents("ul").css({"color":"red","border":"2px solid red"});});body (曾曾祖父节点) div (曾祖父节点) ul (祖父节点) - li (直接父节点) span

【推荐学习:jQuery视频教学、web前端视频】