
scaleX()
scaleY()
scaleZ()
scale3d()
改变的不是元素的宽高,而是 X 和 Y 轴的刻度
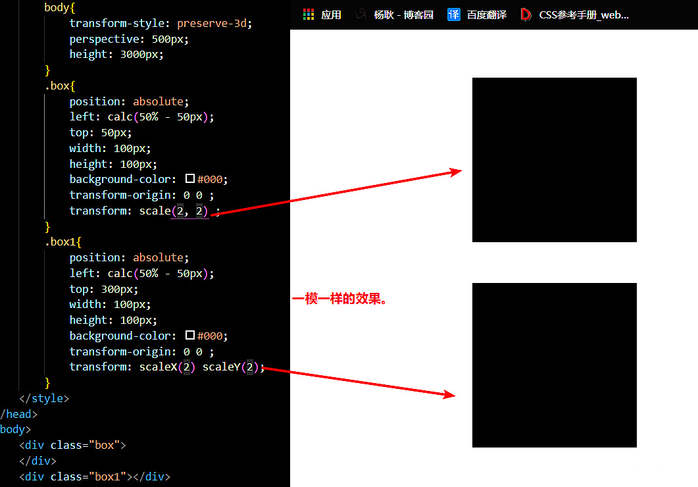
scaleX(),scaleY()
缩放该元素,>1 放大, <1 缩小 默认值是 1;

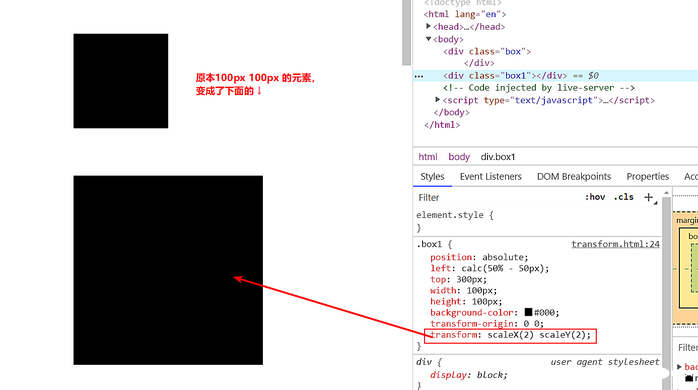
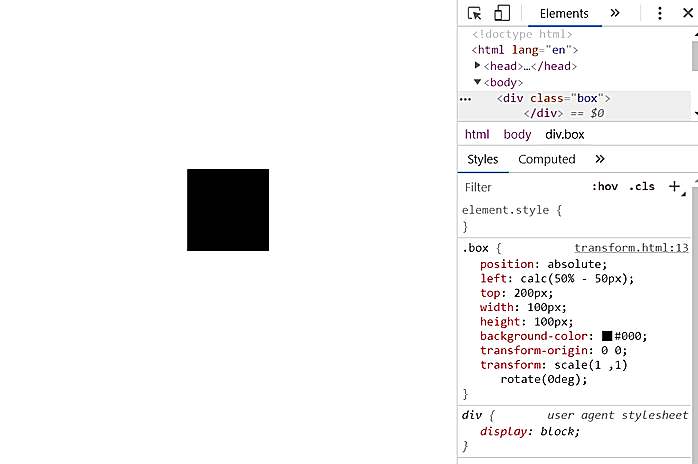
看了上面的图,你可能会觉得,好像是100px 变成了200px 但是实际上,并不是。变的不是 元素的 宽高。

其实,他改变的不是元素的宽高,而是x 和 y 轴的刻度 ↓

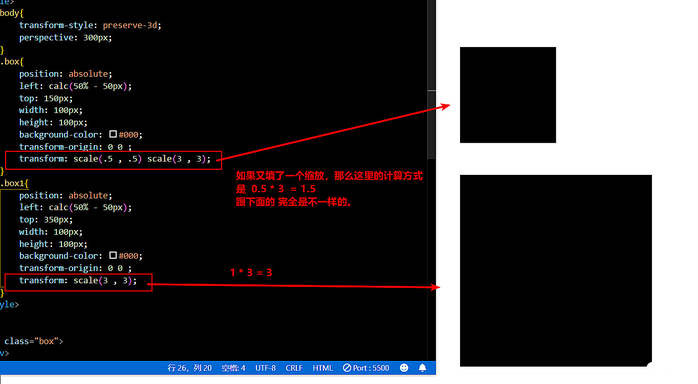
scale()
这个呢,是上面两个的合体,也就是 参数 第一个是x 第二个是y


scale3d()
第一个参数是 x 第二个参数是y 第三个参数是z ,也就是scalex scaley scalez 的结合体。
scalez吧,这个值原本就是3D的,所以可能会有点难理解, 像上面这个图, 本来就是2D 的图,你再怎么拉伸他的Z 轴,也是看不出效果的。前提是你的图,是3D的才能拉伸,2D的是拉伸不了的。 如果有不知道Z轴在哪里的朋友,请点这里→ rotateZ
探索:
首先,我们来思考一个问题,使用 rotate进行旋转,那么 X 和 Y 轴是会跟着旋转而变化的,那么这个时候加上 scaleX 和 Y,那么旋转的过程中,会不会带上scale 的效果?
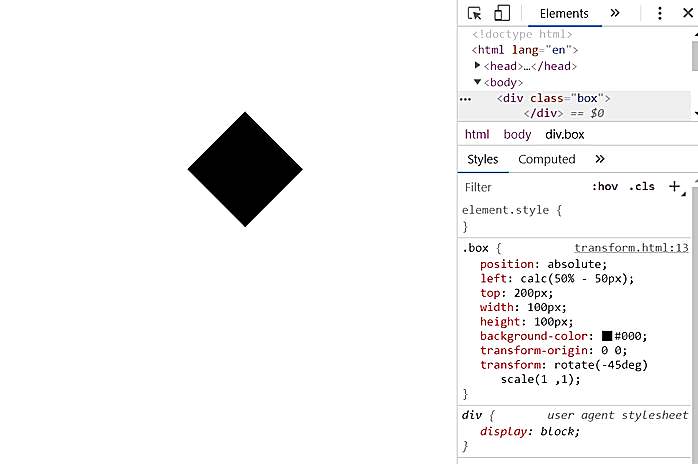
先来观察一下, 先rotate 再 scale 的效果:

看完上面的图,是不是觉得,旋转的时候,会带着scale的效果一起旋转。 但是! 如果把他俩位置换了,那结果是截然不同的,先scale 再 rotate

对比两张图,你就会发现,第一张的效果,确实是带上了scale的效果一起旋转的,怎么 换了个位置,就不一样呢?
其实呢,先rotate,再scale(先旋转,后缩放) 是会把效果带上旋转的,但是 先scale 再rotate(先缩放,后旋转) 是不会把缩放的效果带上旋转的,缩放的效果,会留在原地,等你经过的时候,就会生效。看下面的图解,缩放的比例,会留在原地,经过的时候,就会恢复比例。

(学习视频分享:css视频教学、web前端)