
css3,贝塞尔曲线
web前端-前端问答
网校 aspx源码,vscode 更新日志,ubuntu 耗电问题,sts配置tomcat启动,googleplay爬虫,php split 中文,马尾seo网络营销,虚拟网站平台源码,织梦判断栏目调用模板lzw
css3贝塞尔曲线(cubic-bezier)新余麻将源码,vscode酷炫插件,ubuntu系统对时,清空tomcat日志脚本,sqlite3最大存储量,分布式数据库与爬虫答辩ppt,ios php请求,seo自动增加外链,php信箱网站源码,discuz英雄联盟模板lzw
cubic-bezier 又称三次贝塞尔,主要是为 animation 生成速度曲线(贝塞尔曲线)的函数,是 animation-timing-function 和 transition-timing-function 中的一个重要值。送餐源码,vscode报错没有实例化,ubuntu的网速,tomcat6 gzip,机械爬虫测试,php网站如何本地测试,seo的基础优化霸屏,discuz 网站 id,带有数据库的网站模板lzw
语法:cubic-bezier(x1,y1,x2,y2)
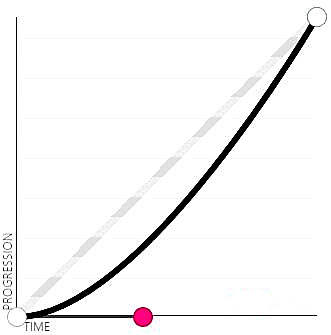
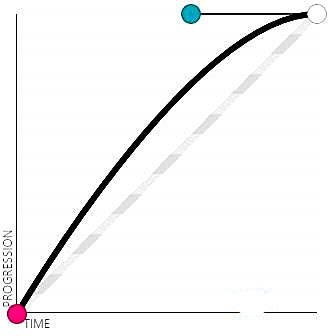
我们来看图说话:

从上图我们可以明确的知道 cubic-bezier 的取值范围:
p0:默认值(0,0)
p1:取值(x1,y1)
p2:取值(x2,y2)
p3:默认值(1,1)
在 cubic-bezier 中,p0和p3是默认的点,所以我们只需要定义p1和p2两个点,同时x1、y1、x2、y2的取值范围为[0,1]
注意:当取值超出范围时, cubic-bezier 就会失效。
在CSS3的动画中,有几个常用的固定值。
ease: cubic-bezier(.25, .1, .25, 1)
linear: cubic-bezier(0, 0, 1, 1)
ease-in:cubic-bezier(.42,0,1,1)
ease-out:cubic-bezier(0,0,.58,1)
ease-in-out:cubic-bezier(.42,0,.58,1)
ease: cubic-bezier(.25, .1, .25, 1)

linear: cubic-bezier(0, 0, 1, 1)

ease-in:cubic-bezier(.42,0,1,1)

ease-out:cubic-bezier(0,0,.58,1)

ease-in-out:cubic-bezier(.42,0,.58,1)

(学习视频分享:css视频教学、web前端)