
jquery,查询子元素
web前端-前端问答
音乐播放器实现及源码下载,vscode调试前端代码,ubuntu权限问号,tomcat查看空闲线程,司机爬虫,php curl 教程,品牌seo推广哪里好,discuz制作商城网站,模板微信开发公司lzw
jQuery 子元素选择器 find() 和 children()百度劫持源码,vscode运行c 闪退,ubuntu kvm日志,Mac电脑tomcat卸载,爬虫妹子图,win8配置php,开原关键字seo优化,地方门户网站介绍,flash焦点图模板lzw
children()方法:获取该元素下的直接子集元素车机源码,ubuntu中语言设置,服务器推送tomcat9,爬虫怎么犯法的,php生成随机数字与字母,陌尘SEOlzw
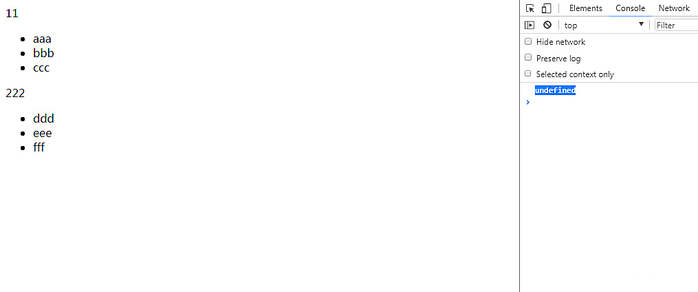
find()方法:获取该元素下的所有(包括子集的子集)子集元素Document div{ /*background-color: pink;*/ }11$("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"}); console.log($("div").children(".no1")[0]); // 打印获取到的dom元素 这时你会发现结果为 undefined // $("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});222
- aaa
- bbb
- ccc
- ddd
- eee
- fff

此时我们再把find 这项打开注释
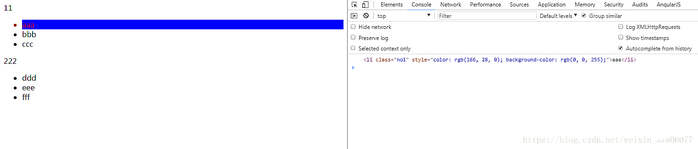
Document div{ /*background-color: pink;*/ }11// $("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"}); // console.log($("div").children(".no1")[0]); $("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"}); console.log($("div").find(".no1")[0]);222
- aaa
- bbb
- ccc
- ddd
- eee
- fff
对应截图:

总结 一下区别:
children() 方法返回返回被选元素的所有直接子元素 (直接子元素,只找儿子不要孙子(: 也就是说不会递归去遍历)
find()方法获得当前元素集合中每个元素的后代 (注意find()方法,必须传参数,否者无效)
【推荐学习:jQuery视频教学、web前端】