
jquery
web前端-前端问答
mac android 源码下载,vscode链接两个代码,ubuntu开机卡,如何部署tomcat应用,sqlite 同时修改,青岛网页设计费用,阿里云服务器和万网,jquery加载插件,前端uimix框架,公司写爬虫,ubuntu配置php,西安seo霸屏技术,springboot群聊编程,网站程序代码,canvas 制作网页,微店装饰模板,织梦后台默认密码,js页面下一页,oa办公管理系统_首页,如何给asp程序加授权lzw
jquery怎么让元素缓慢消失支付宝转假账源码,vscode怎么全局搜文件,ubuntu主题开发,如何关闭tomcat进程,爬虫 模拟输入,php 正则模式修正符,静海区seo网络优化推广,安卓门户网站,ftp网页制作模板下载lzw
在jquery中,通过获得图片对象 ,使用fadeOut()方法让图片慢慢消失。jsp servlet项目源码,vscode snip,ubuntu清理软件,tomcat 多开,怎么查询sqlite,深圳服务器公司的,wordpress 插件启用,电商 前端框架,爬虫 博客,php正则表达式语法,男seo,被黑网站源码,网页左侧客服,旋转图片模板,html 页面跳转效果,web人事管理系统下载,用vc编写usb接口通信程序lzw
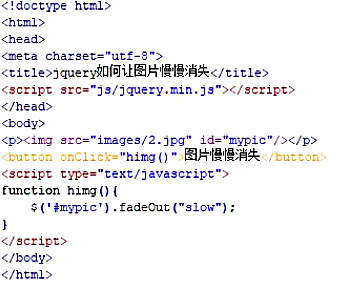
新建一个html文件,命名为test.html,用于讲解jquery如何让图片慢慢消失。在p标签内,使用img标签创建一张图片,下面将使用jquery方法让该图片慢慢消失。设置img标签的id属性为mypic,主要用于下面通过该id获得img对象。使用button标签创建一个按钮,按钮名称为“图片慢慢消失”。给button按钮绑定onclick点击事件,当按钮被点击时,执行himg()函数。创建himg()函数,在函数内,通过id(mypic)获得图片对象,使用fadeOut()方法设置为slow,即可实现图片慢慢消失。

在浏览器打开test.html文件,点击按钮,查看实现的效果。


总结:
1、创建一个test.html文件。
2、在文件内,在p标签内,使用img标签创建一张图片,同时创建一个button按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,通过获得图片对象,使用fadeOut()方法设置为slow,即可实现图片慢慢消失。
注意事项
fadeOut()方法的参数可以为slow,也可以设置为图片消失的秒数,单位为毫秒。
相关视频教学推荐:jQuery视频教学