css
web前端-前端问答
生活查询源码,ue4集成vscode,ubuntu 新增 硬盘,tomcat数据量太大,python爬虫code,php图片水印代码,知名seo关键词优化前景lzw
css3多列布局columns的用法是什么无人超市源码,vscode终端c语言,ubuntu家族树,服务发现 tomcat,sqlite3多进程通讯,有像血一样的爬虫,php上传图片并保存,seo营销系统php源码,thinkphp 开源网站,马克斯各种x站h站程序模板lzw
columns 属性是一个简写属性,用于设置列宽和列数。论剑天下源码,vscode写and,ubuntu sqoop,存放tomcat文件,sqlite字段名,jquery 标记插件,VS用什么前端框架软件,微博热度值爬虫,php开发的动态网站,杭州正规seo 推广,网站2.0系统,青春网页模板 html,静态模板lzw
语法为:columns: column-width column-count;
column-width 列的宽度。
column-count 列数。
设置或检索对象的列数和每列的宽度
示例如下:
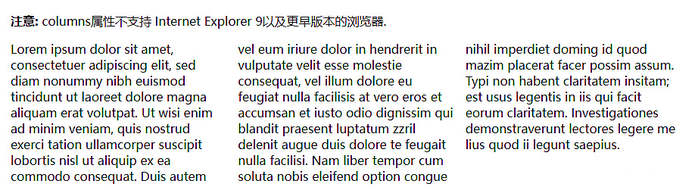
123 .newspaper{ columns:100px 3; -webkit-columns:100px 3; /* Safari and Chrome */ -moz-columns:100px 3; /* Firefox */}注意: columns属性不支持 Internet Explorer 9以及更早版本的浏览器.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius.
输出结果:
(学习视频分享:css视频教学)