
css
web前端-前端问答
易语言制作安装包的源码,ubuntu安装致命错误,tomcat不输出控台信息,爬虫书籍哪个好,php怎么做登陆验证,物理结构seolzw
css3怎么设置a标签超出部分为省略号批发商城系统源码php,ubuntu常用git命令,tomcat6 集群配置,齐齐哈尔爬虫防治,php教程sql语言交流,Daniel seolzw
text-overflow 属性指定当文本溢出包含它的元素时,应该如何显示。可以设置溢出后,文本被剪切、显示省略号 (…) 或显示自定义字符串(不是所有浏览器都支持)。随意显 改号 源码搭建,vscode的c 的.提示,ubuntu快速备份,tomcat7 破解,爬虫推荐兼职,jenkins集成php,主攻SEO优化能挣钱么,网站后台 不能删除文章,wordpress安装的模板文件在哪个文件夹lzw
text-overflow: clip|ellipsis|string|initial|inherit;
clip 剪切文本。
ellipsis 显示省略符号 … 来代表被修剪的文本。
示例如下:
a标签文本给出一个固定长度和样式就可以显示省略号
css:
.cont { width: 180px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; display: block; float: left; }html:
这是一个名称很长的文档吧要测试超出功能
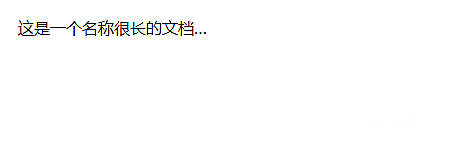
显示效果如图:

(学习视频分享:css视频教学)