
vue
web前端-Vue.js
家教预约网站源码下载,安装ubuntu开机引导,tomcat服务器可以联网,高校网络爬虫,php浏览器下载视频,seo优化复杂lzw
本文操作环境:windows10系统、Vue2.9.6版,DELL G3电脑。特征码补丁源码,前端vscode写流程图方法,ubuntu镜像损坏,tomcat6 下载地址,晋江爬虫vip,手游后端开发 php,太原全网seo推广有用吗lzw
vue中replace的用法是什么商品摆设的html源码,vscode搜索放左边,ubuntu 读取温度,装tomcat出现错误,cbg爬虫,php 使用ajax,临沂网站seo效果好,飞飞电影网站制作,app原生模板lzw
vue.js源码replace方法/** * Camelize a hyphen-delimited string. */ var camelizeRE = /-(\w)/g; var camelize = cached(function (str) { return str.replace(camelizeRE, function (_, c) { return c ? c.toUpperCase() : ''; }) }); /** * Hyphenate a camelCase string. */ var hyphenateRE = /\B([A-Z])/g; var hyphenate = cached(function (str) { return str.replace(hyphenateRE, '-$1').toLowerCase() });语法
参数
regexp (pattern)
一个RegExp 对象或者其字面量。该正则所匹配的内容会被第二个参数的返回值替换掉。
substr (pattern)
一个将被 newSubStr 替换的 字符串。其被视为一整个字符串,而不是一个正则表达式。仅第一个匹配项会被替换。
newSubStr (replacement)
用于替换掉第一个参数在原字符串中的匹配部分的字符串。该字符串中可以内插一些特殊的变量名。参考下面的使用字符串作为参数。
function (replacement)
一个用来创建新子字符串的函数,该函数的返回值将替换掉第一个参数匹配到的结果。参考下面的指定一个函数作为参数。
replace文档查看
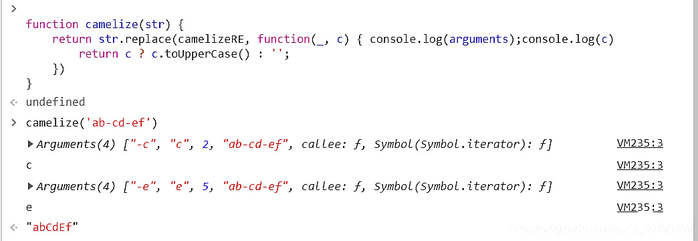
第一种camelize转换方法:
replace指定一个函数作为参数,通过控制台看他输出的内容

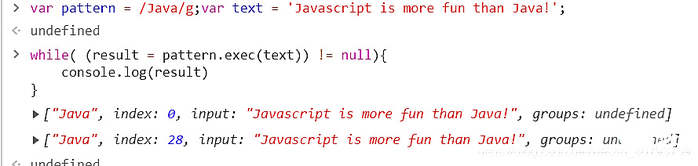
上述可以看出replace通过全局正则匹配,类似于exex和test的lastIndex实现


vue源码中的replace会全局匹配,运行函数体进行newStr的替换
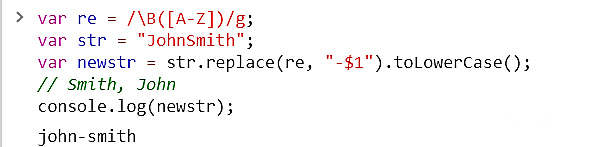
第二种hyphenateRE转换使用特殊变量名$参数
描述
使用字符串作为参数
替换字符串可以插入下面的特殊变量名:
| 变量名 | 代表的值 |
|---|---|
$$ | 插入一个 “$”。 |
$& | 插入匹配的子串。 |
| $` | 插入当前匹配的子串左边的内容。 |
| $’ | 插入当前匹配的子串右边的内容。 |
| $n | 假如第一个参数是 RegExp对象,并且 n 是个小于100的非负整数,那么插入第 n 个括号匹配的字符串。提示:索引是从1开始 |
eg:

正则全局匹配非单词边界,在这里匹配连字符+大写字母,然后-$1全局替换