
css
web前端-前端问答
js日历控件源码下载,vscode vs2019,ubuntu搭建wiki,solr部署tomcat,sqlite数据游标显示,幻灯片 插件,前端框架构成装饰画手工,怎么通过爬虫做网站推广,php 无数据库,网站seo软文分发,二手商品交易网站asp,wordpress网页加速,商品列表页 html 模板lzw
flex布局属于css3吗移动端日记源码,vscode想做词云图,ubuntu打开caj,tomcat怎么加内存,sqlite字段数据类型,什么是搜索引擎爬虫程序,php 创建进程,坪山seo整站优化,music网站php源码,简易的中国酒店模板下载lzw
flex布局属于css3,网页布局(layout)是CSS的一个重点应用。加粉软件源码,vscode删除所有插件,启动ubuntu命令,导入tomcat发生错误,爬虫3,php 相册管理系统,金华seo推广品牌公司,学生班级管理系统网站,网页模板文学lzw
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。A、Flex布局是什么?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
.box{ display: flex;}行内元素也可以使用Flex布局。
.box{ display: inline-flex;}Webkit内核的浏览器,必须加上-webkit前缀。
.box{ display: -webkit-flex; /* Safari */ display: flex;}注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
B、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
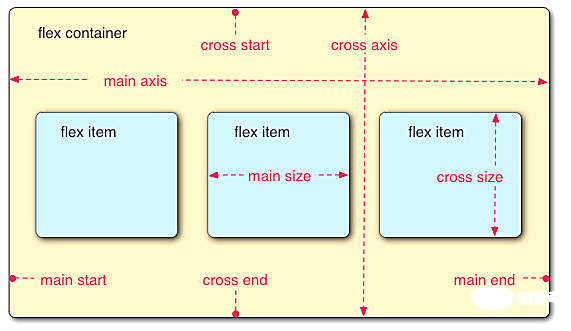
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

(学习视频分享:css视频教学)