
src/views:用于存放我们写好的各种页面,如login、main等
view1.vue 页面级组件,放在 views 目录里面,有子组件时,可以建立子目录
拓展知识:
两个目录 src/components 和 src/views 均包含 Vue 组件。
关键区别在于部分 Vue 组件在路由中扮演 视图 的作用。
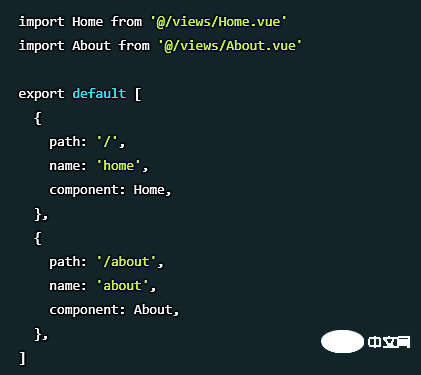
处理 Vue 路由通常使用 Vue Router,路由是为了切换 组件的当前 视图。这些路由通常被放在 src/router/routes.js,我们可以在此看到如下内容:

public:用于存放静态文件
public/index.html:是一个模板文件,作用是生成项目的入口文件,webpack打包的js,css也会自动注入到该页面中。我们浏览器访问项目的时候就会默认打开生成好的index.html
src:我们存放各种vue文件的地方
src/assets:用于存放各种静态文件,如图片等
src/compnents:用于存放我们的公共组件,如 header、footer等
src/views:用于存放我们写好的各种页面,如login、main等
src/APP.VUE: 主vue模块 引入其他模块,app.vue是项目的主组件,所有页面都是在app.vue下切换的
src/main.js: 入口文件,主要作用是初始化vue实例,同时可以在此文件中引用某些组件库或者全局挂在一些变量
src/router.js: 路由文件,这个里边可以理解为各个页面的地址路径,用于我们访问,同时可以直接在里边编写路由守卫
src/store.js:主要用于项目里边的一些状态的保存,state中保存状态,mutations中写用于修改state中的状态,actions暂时没实践,不知道具体怎么使用
package.json: 模块基本信息项目开发所需要模块,版本,项目名称